這篇文章帶給大家的內容是關於vue組件的製作流程介紹(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
元件化是前端開發非常重要的一部分,從業務解耦出來,可以提高專案的程式碼重複使用率。更重要的是我們還可以打包發布,俗話說集體的力量是偉大的,正因為有許許多多的開源貢獻者,才有了現在的世界。
不想造輪子的工程師,當不了合格的搬運工 。讓我們來了解一下vue元件從開發到打包發布流程,並配置Github主頁。
本文以vue-clock2 元件為例,歡迎star^_^~~ 專案位址#目標架構:vue
專案結構
|-- node_modules |-- src | |-- index.js | |-- vue-clock.vue |-- docs | |-- index.html | |-- index.css |-- dist
元件開發
vue元件開發相對來講還是比較容易的,建立一個vue-clock.vue文件,元件的相關邏輯實作。
time 屬性輸入,顯示對應時間的鐘錶樣式。
<p>
</p><p></p>
<p></p>
<p></p>
<b>
<span>{{h}}</span>
</b>
css3的transform 屬性旋轉出每個時間點。 因為鐘錶的時針並不是直接跳到下一個點的,所以需要計算出不同分鐘時,時鐘指針的旋轉角度。
後續增加了不指定時間的情況,顯示當前時間並每分鐘自動更新。
export default {
data() {
return {
timeList: [12, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11],
hourRotate: "rotatez(0deg)",
minuteRotate: "rotatez(0deg)"
};
},
props: ["time"],
watch: {
time() {
this.show();
}
},
methods: {
show() {
this.showTime();
if (this._timer) clearInterval(this._timer);
if (!this.time) {
this._timer = setInterval(() => {
this.showTime();
}, 60 * 1000);
}
},
showTime() {
let times;
if (this.time) {
times = this.time.split(":");
} else {
const now = new Date();
times = [now.getHours(), now.getMinutes()];
}
let hour = +times[0];
hour = hour > 11 ? hour - 12 : hour;
let minute = +times[1];
let hourAngle = hour * 30 + minute * 6 / 360 * 30;
let minuteAngle = minute * 6;
this.hourRotate = `rotatez(${hourAngle}deg)`;
this.minuteRotate = `rotatez(${minuteAngle}deg)`;
}
},
mounted() {
this.show();
},
destroyed() {
if (this._timer) clearInterval(this._timer);
}
}; // src/index.js
import Clock from './vue-clock.vue';
export default Clock;
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.component('clock', Clock);
}打包發布
打包前確認webpack 的設定檔輸出。
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'vue-clock.min.js',
library: 'Clock',
libraryTarget: 'umd',
umdNamedDefine: true
}dist 資料夾中。
npm run build
npm發布
配置package.json{
"name": "vue-clock2",
"description": "Vue component with clock",
"version": "1.1.2",
"author": "bestvist",
"keywords": [
"vue",
"component",
"clock",
"time"
],
"main": "dist/vue-clock.min.js",
"license": "MIT",
"homepage": "https://bestvist.github.io/vue-clock2/"
}npm config set registry https://registry.npmjs.org/
// 查看登录人 npm whoami // 登录 npm login // 发布 npm publish
npm notice + vue-clock2@1.1.2
Github主頁
把專案上傳到github託管,設定一份基本README.md 說明文件。 因為元件已經發佈到npm上,所以可以配置幾個徽章在README中。
// npm 版本 [npm version](https://img.shields.io/npm/v/vue-clock2.svg) // npm 下载量 [npm download](https://img.shields.io/npm/dt/vue-clock2.svg)
安装:
npm install vue-clock2
使用:
<template>
<clock></clock>
</template>
<script>
import Clock from 'vue-clock2';
export default {
components: { Clock },
data () {
return {
time: '10:40'
}
}
}
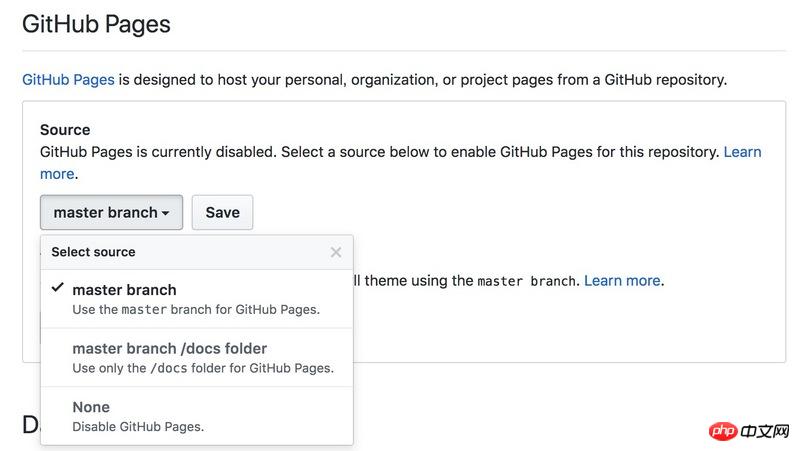
</script>在github 專案上透過settings 指定GitHub Pages

總結#開發-> 發布-> 託管
一個元件輪子的製作流程大致介紹完了,希望本文可以幫助到您。#
以上是vue組件的製作流程介紹(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
