js陣列如何遍歷?這篇文章就跟大家介紹js是怎麼遍歷一維數組的,讓大家了解在js中一維數組遍歷的3種方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
在js中一維數組遍歷,基本上可以使用for、forin、foreach、forof、map等等的一些方法來實現,下面我們就來重點介紹for、forin、foreach這三種數組遍歷方法是如何實現的,透過簡單的程式碼範例說明。
js中使用for迴圈遍歷陣列
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//普通的循环遍历方式
function first() {
for(var i = 0; i < arr.length; i++) {
console.log("arr[" + i + "]:" + arr[i]);
}
}
</script>
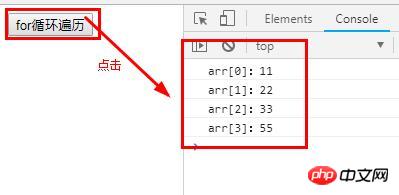
<input type="button" value="for循环遍历" name="aa" onclick="first();" /><br/>
</body>
</html>效果圖(遍歷結果):

簡單說明:
for迴圈是最簡單的一種遍歷方法,也是使用頻率最高的遍歷方法。
js中使用for in迴圈遍歷陣列
#<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//for ..in循环遍历方式
function second() {
for(var index in arr) {
console.log("arr[" + index + "]:" + arr[index]);
}
}
</script>
<input type="button" value="for...in遍历" name="aa" onclick="second();" /><br/>
</body>
</html>效果圖(遍歷結果):
簡單說明:
for...in迴圈遍歷陣列需要兩個形參,index表示陣列的下標(可以自訂),arr表示要遍歷的數組。
for...in循環是許多人愛用的方法,但實際上,經分析測試發現,在眾多的循環遍歷方式中,它的效率是最低的。
js中使用foreach循環遍歷陣列
#<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//很鸡肋的遍历方式---forEach
function third() {
arr.forEach(function(ele, index) {
console.log("arr[" + index + "]:" + ele);
});
}
</script>
<input type="button" value="forEach循环遍历" name="aa" onclick="third();" /><br/>
</body>
</html>效果圖(遍歷結果):
簡單說明:
陣列自帶的foreach循環,使用頻率較高,但實際上效能卻比普通for迴圈弱。
foreach迴圈擁有兩個參數,第一個參數(ele,可以自訂)表示陣列裡的元素,第二個參數(index,可以自訂)表示陣列的下標。
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多相關教學請造訪JavaScript影片教學,jQuery影片教學,bootstrap教學!
以上是js中如何進行陣列遍歷? js一維數組遍歷的3種方法(圖文詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


