本篇文章帶給大家的內容是關於javascript中深拷貝和淺拷貝的區別介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
本文解釋javascript中深拷貝和淺拷貝的差異。
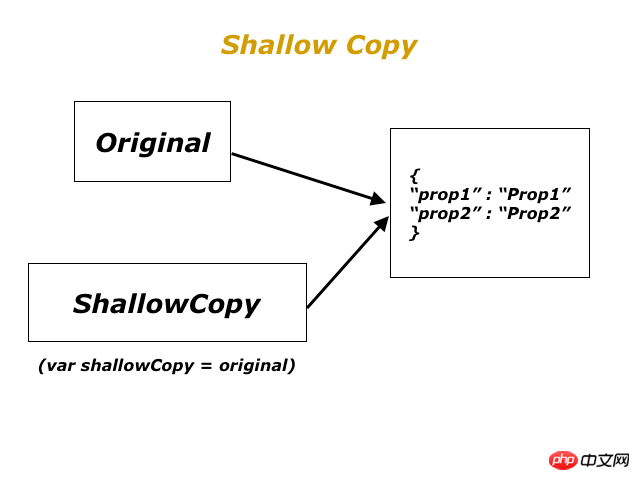
淺拷貝/Shallow Copy
淺拷貝指拷貝了引用值。
var original = {"prop1" : "Prop1", "prop2" : "prop2"};
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
var shallowCopy = original;
console.log(JSON.stringify(shallowCopy));
// {"prop1" : "Prop1", "prop2" : "prop2"}
shallowCopy.prop1 = "ChangedProp1";
console.log(JSON.stringify(original));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}
console.log(JSON.stringify(shallowCopy));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}https://smoothprogramming.com...
注意:
在淺拷貝中,原始值和副本共享相同的屬性。
淺拷貝只拷貝了物件參考。
淺拷貝中如果修改了拷貝物件會影響到原始對象,反之亦然。在
js中,陣列和物件的賦值預設為淺拷貝。
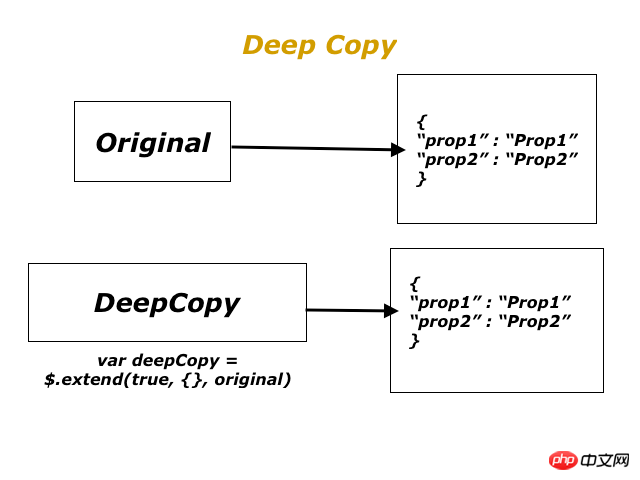
深拷貝/Deep Copy
#深拷貝指遞歸的複製物件的屬性給新物件。 jquery中我們使用$.extend去進行深拷貝。
$.extend(deepCopy, target, object1, [objectN] )
第一個參數傳入true,指明此為深拷貝,target為目標對象,object1,原始對象。
var original = {"prop1" : "Prop1", "prop2" : "prop2"};
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
var deepCopy = $.extend(true, {}, original);
console.log(JSON.stringify(deepCopy));
// {"prop1" : "Prop1", "prop2" : "prop2"}
deepCopy.prop1 = "ChangedProp1";
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
console.log(JSON.stringify(deepCopy));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}https://smoothprogramming.com...

#
以上是javascript中深拷貝和淺拷貝的區別介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!





