本文為大家介紹CSS3如何實現翻轉圖片效果(程式碼實例),有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
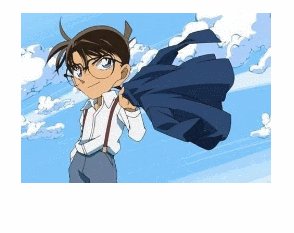
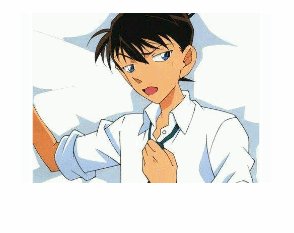
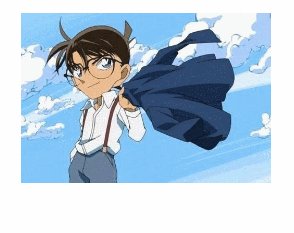
具體效果圖如下:

主要用到的技術除了3D翻轉和定位,還用到了一個新的屬性 backface-visibility:visable|hidden;
此屬性主要是用來設定元素背面是否可見。
具體的步驟如下:
1、寫出頁面主體,
<p> <img src="Images/b.jpg" alt=""> <img src="Images/c.jpg" alt=""> </p>
2、透過定位使兩張圖片疊在一起
p img {
width: 250px;
height: 170px;
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}3 、設定第一張圖片背面不可見
p img:first-child {
z-index: 1;
backface-visibility: hidden;
}4、新增旋轉180度
p:hover img {
transform: rotateY(180deg);
}最後給出完整程式碼
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多相關教學請訪問 CSS基礎影片教學, CSS3影片教學!
以上是CSS3如何實現翻轉圖片效果? (程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




