本文要介紹基於 HTML5 Canvas 的 3D 渲染引擎介面以及吸附等效果的運用 ,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
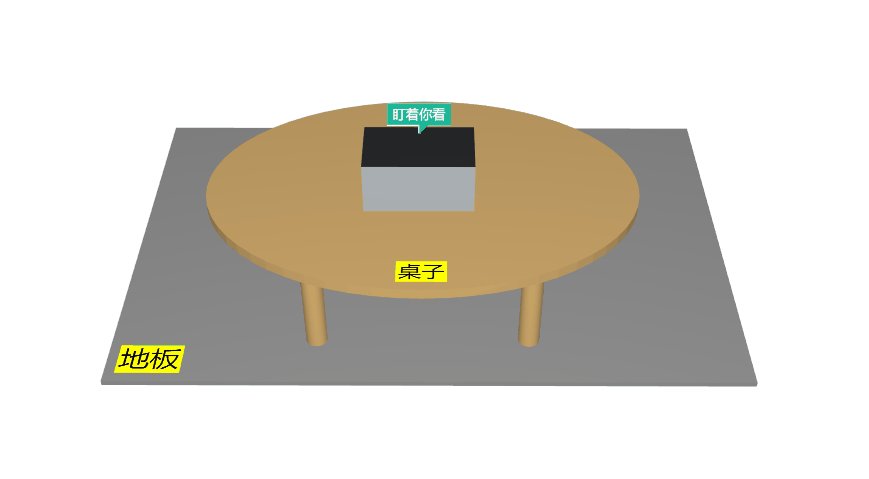
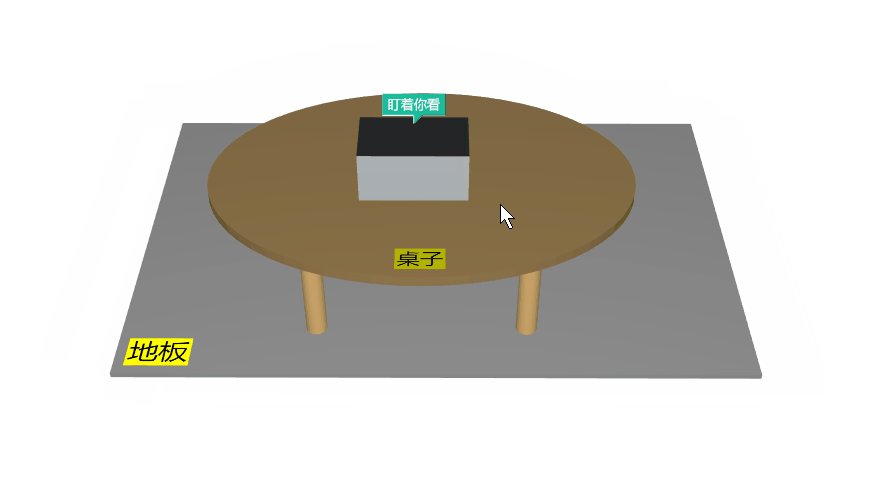
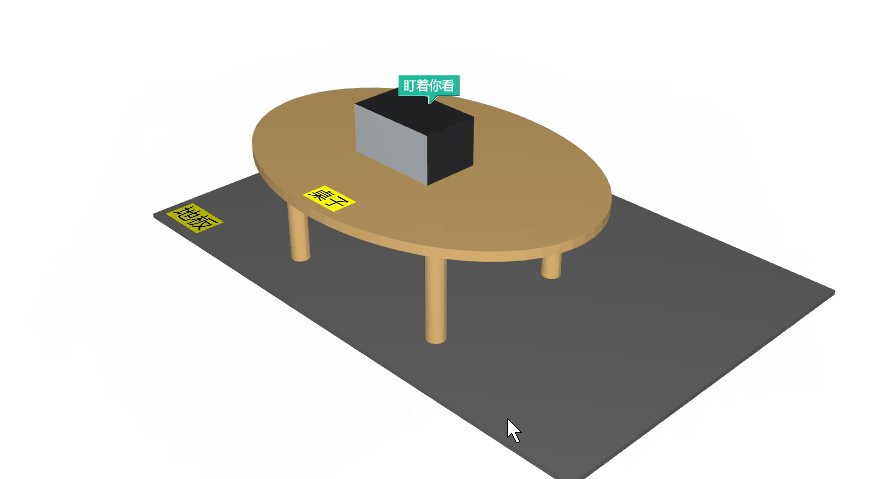
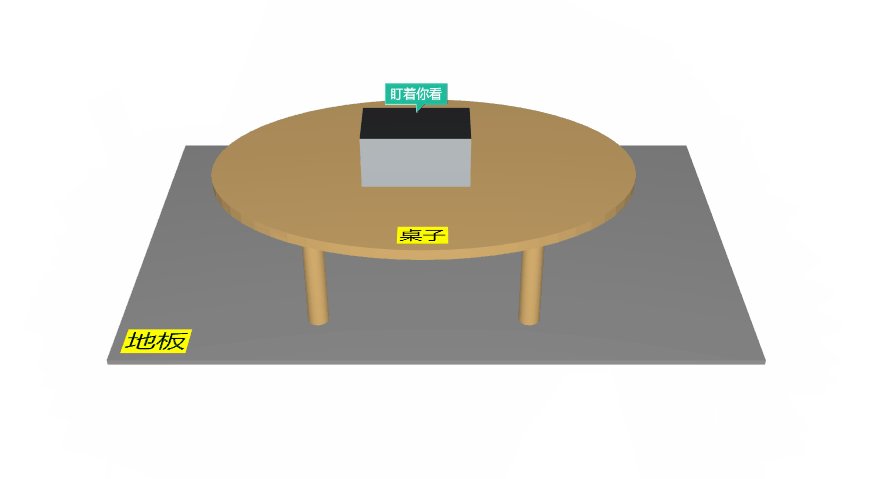
效果圖

#程式碼實作
HT 提供了基於WebGL 的3D技術的圖形組件ht.graph3d.Graph3dView,WebGL 基於OpenGL ES 2.0 圖形接口,因此WebGL 屬於底層的圖形API 接口,二次開發還是有很高的門檻,HT 的Graph3dView 組件通過對WebGL 底層技術的封裝,與HT 其他元件一樣,基於HT 統一的DataModel 資料模型來驅動圖形顯示,極大降低了3D 圖形技術開發的門檻。同時HT 提供了強大的完全基於HTML5 技術3D 圖形建模設計器,用戶無需編碼即可快速視覺化搭建各種3D 場景,可以說HT 的3D 開發模式完全打破了傳統3D 開發模式,絕大部分應用不再需要依賴精通3ds Max 或Maya 的專業3D 設計師來建模,也不需要整合Unity3d 等引擎做圖形渲染,HT 一站式的提供了從建模到渲染,包括和2D 組件呈現和數據融合的一站式解決方案。
這次講解的就是這個 3D 的介面,所以我們首先要創建 3D 渲染引擎元件,視覺化呈現資料模型的三維環境場景。
dataModel = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dataModel);
g3d.addToDOM();
window.addEventListener('resize', function (e) {
g3d.invalidate();
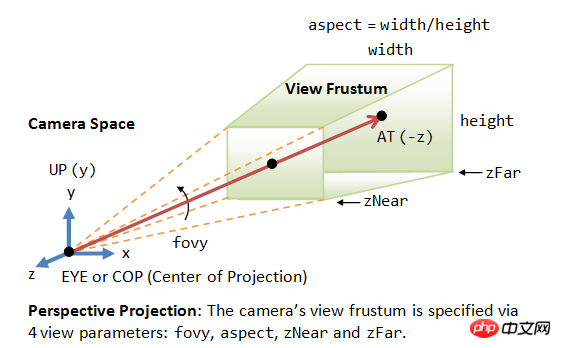
}, false);我們也要設定眼睛(或Camera)所在位置,預設值為 [0, 300, 1000] ,格式為 [x, y, z] 。
g3d.setEye([0, 300, 600]);

這裡跟大家說一下,可參考3D 手冊( http://www.hightopo.com/guide/guide/core/3d/ht-3d-guide .html )。

然後我們再給它加上一些選取效果。 Graph3dView 中被選取的圖元會顯示為較暗的狀態,變暗係數是由圖元style 的brightness 和select.brightness 屬性決定,select.brightness 屬性預設值為0.7,最後回傳值大於1 變亮,小於1 變暗,等於1 或為空則不變化。 Graph3dView#getBrightness 函數控制最終圖元亮度,因此也可以透過重載覆寫函數自訂選取圖元亮度。
g3d.getBrightness = function (data) {
if (data.s('isFocused')) {
return 0.7;
}
return null;
};lastFocusData = null;g3d.getView().addEventListener('mousemove', function (e) {
// 传入逻辑坐标点或者交互 event 事件参数,返回当前点下的图元
var data = g3d.getDataAt(e); if (data !== lastFocusData) {
if (lastFocusData) {
astFocusData.s('isFocused', false);
} if (data) {
data.s('isFocused', true);
}
astFocusData = data;
}
});接下來我們寫個函數來方便繪製每個部分的模型:
function createNode (p3, s3, host) {
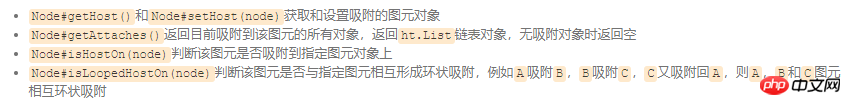
// 拓扑图元类型 var node = new ht.Node(); // 获取或设置图元中心点的三维坐标 有三个参数时相当于 setPosition3d 没有相当于 get node.p3(p3); // 获取或设置图元的尺寸 有三个参数时相当于 setSize3d 没有相当于 get node.s3(s3); // 设置宿主图元,当图元吸附上宿主图元(host)时,宿主移动或旋转时会带动所有吸附者 node.setHost(host);
dataModel.add(node); return node;
}講到了這,我們來說說吸附,吸附功能對於設計有層次關係的模型非常方便,例如設備面板吸附上設備機框,設備端口吸附上設備面板,這樣從機框- 面板- 端口的層次關係吸附,使得用戶拖動整體機框時所有這個層次下的圖元都會跟隨移動。對於3D 的場景下,吸附的概念更進一步延伸,當機框在三維空間進行任意位置偏移以及任意角度旋轉時,所有吸附的相關圖元都會正確的跟隨平移,並做出相應位置對應的旋轉,以達到整體設備各個圖形部分保持物理相對位置一致。

下面我們就來一起建立模型吧!分別是地板 floor,桌面 table,四個桌腳以及盒子:
// 地板
floor = createNode([0, 0, 0], [600, 5, 400]).s({
'all.color': '#A0A0A0',// 六面颜色
'label': '地板',// 图元文字内容
'label.face': 'top',// 文字在3d下的朝向,可取值(left|right|top|bottom|front|back|center)
'label.background': 'yellow',// 图元文字背景
'label.position': 22,// 图元文字位置
'label.t3': [10, 0, -10],// 文字在3d下的偏移,格式为 [x,y,z]
'label.font': '28px arial, sans-serif'// 图元文字字体
});
// 桌面
table = createNode([0, 120, 0], [400, 10, 280], floor).s({
'shape3d': 'cylinder',// 为空时显示为六面立方体,cylinder 圆柱
'shape3d.side': 60,// 决定 3d 图形显示为几边型,为 0 时显示为平滑的曲面效果
'shape3d.color': '#E5BB77',// 3d 图形整体颜色
'label': '桌子',
'label.face': 'top',
'label.background': 'yellow',
'label.position': 23,
'label.t3': [0, 0, -10],
'label.font': '20px arial, sans-serif'
});
// 四个桌腿
foot1 = createNode([100, 60, 80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot2 = createNode([-100, 60, 80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot3 = createNode([100, 60, -80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
foot4 = createNode([-100, 60, -80], [20, 110, 20], table).s({
'shape3d': 'cylinder',
'shape3d.color': '#E5BB77',
});
// 盒子
box = createNode([0, 150, 0], [100, 50, 60], table).s({
'all.color': '#2e2f32',
'front.color': '#BDC3C7',// 前面颜色
'note': '盯着你看', // 图元冒泡标注
'note.face': 'top',
'note.position': 7,
'note.t3': [0, 0, 10],
'note.autorotate': true// 图标在 3D 下是否自动朝向眼睛的方向
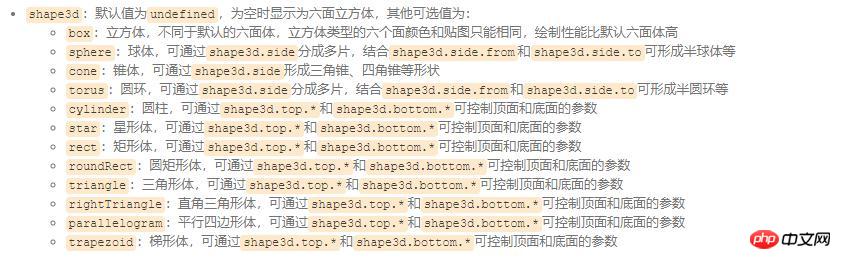
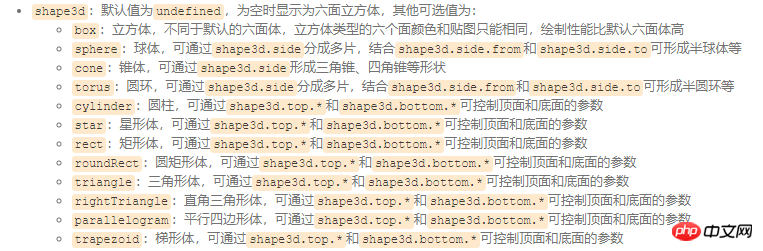
}); 程式碼中有一些屬性,我已經幫大家寫好了詳細的註解。在此獻上各種關於 'shape3d' 的圖形的值,方便大家玩耍:

#總結:以上就是這篇文章的全部內容,希望能對大家的學習有幫助。更多相關教學請造訪Html5影片教學!
相關推薦:
以上是基於 HTML5 Canvas 的 3D 渲染引擎介面以及吸附等效果的運用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



