滑動門技術,就是指盒子背景能夠自動拉伸以適應不同長度的文字。接下來透過本文跟大家介紹CSS 實現滑門的實例程式碼,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
所謂的滑動門技術,就是指盒子背景能夠自動拉伸以適應不同長度的文字。即當文字增加時,背景看起來也會變長。
大多數應用於導覽列之中,如微信導覽列:

#具體實作方法如下:
1、首先每一塊文字內容是由a標籤與span標籤組成
<a href="#">
<span></span>
</a>2、a標籤只指定高度,而不指定寬度。
3、a標籤 設定好背景圖後,指定一個padding-left值,大小與左側半圓大小相同,(這樣確保左邊背景不變,中間的背景進行拉伸即可)。
4、span標籤同樣指定該背景圖片,不指定寬度,並且指定padding-right值將圖片右半部顯示出來(這是要是定圖片位置為右)
具體程式碼如下:
a {
color: white;
line-height: 33px;
margin: 100px;
display: inline-block;
text-decoration: none;
/* a不能给宽度 */
/* */
height: 33px;
background: url(Images/vx.png) no-repeat;
padding-left: 15px;
}
a span {
display: inline-block;
height: 33px;
background: url(Images/vx.png) no-repeat right;
padding-right: 15px;
}span 的背景要指定為right
<a href="#">
<span>一</span>
</a>
<a href="#">
<span>一句</span>
</a>
<a href="#">
<span>一句话</span>
</a>
<a href="#">
<span>一句长长的话</span>
</a>
<a href="#">
<span>一句超级超级超级超级超级超级长的话</span>
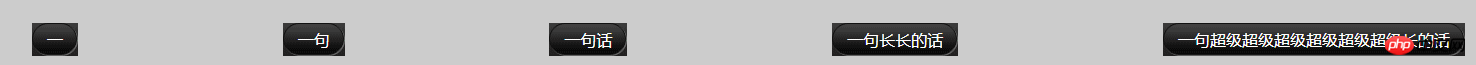
</a>顯示結果為

可以發現隨著span標籤中文本長度的變化將會帶動背景圖片的拉伸。
總結
以上所述就是給大家介紹的CSS 實作滑動閘實例程式碼的全部內容,希望能對大家的學習有所幫助。更多相關教學請訪問 CSS影片教學!
相關推薦:
#
以上是CSS 實作滑動門的實例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




