現在有很多微信公眾號營運活動,都有產生圖片的需求,這篇文章主要介紹了行動端Html5頁面產生圖片解決方案的相關資料,有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
現在有很多微信公眾號運營活動,都有生成圖片的需求,生成圖片後可以發送給好友和發到朋友圈擴散,利於產品的宣傳!
1.產生圖片可以用canvas,但是由於已經有了html2canvas這個開源庫,所以為了節省時間就沒有自己寫了
github地址:html2canvas
少囉嗦,先看東西! ! !
LiveDemo
/** * 根据window.devicePixelRatio获取像素比 */ function DPR() { if (window.devicePixelRatio && window.devicePixelRatio > 1) { return window.devicePixelRatio; } return 1; } /** * 将传入值转为整数 */ function parseValue(value) { return parseInt(value, 10); }; /** * 绘制canvas */ async function drawCanvas (selector) { // 获取想要转换的 DOM 节点 const dom = document.querySelector(selector); const box = window.getComputedStyle(dom); // DOM 节点计算后宽高 const width = parseValue(box.width); const height = parseValue(box.height); // 获取像素比 const scaleBy = DPR(); // 创建自定义 canvas 元素 var canvas = document.createElement('canvas'); // 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比 canvas.width = width * scaleBy; canvas.height = height * scaleBy; // 设定 canvas css宽高为 DOM 节点宽高 canvas.style.width = `${width}px`; canvas.style.height = `${height}px`; // 获取画笔 const context = canvas.getContext('2d'); // 将所有绘制内容放大像素比倍 context.scale(scaleBy, scaleBy); let x = width; let y = height; return await html2canvas(dom, {canvas}).then(function () { convertCanvasToImage(canvas, x ,y) }) } /** * 图片转base64格式 */ function convertCanvasToImage(canvas, x, y) { let image = new Image(); let _container = document.getElementsByClassName('container')[0]; let _body = document.getElementsByTagName('body')[0]; image.width = x; image.height = y; image.src = canvas.toDataURL("image/png"); _body.removeChild(_container); document.body.appendChild(image); return image; } drawCanvas('.container')
2.由於現在的手機都是高清屏,所以如果你不做處理就會出現模糊的情況,為什麼會出現模糊的情況?這個就牽涉到裝置像素比 devicePixelRatio js 提供了 window.devicePixelRatio 可以取得裝置像素比
function DPR() { if (window.devicePixelRatio && window.devicePixelRatio > 1) { return window.devicePixelRatio; } return 1; }
這個DPR函數就是取得裝置的像素比, 那取得像素比之後要做什麼呢?
var canvas = document.createElement('canvas'); // 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比 canvas.width = width * scaleBy; canvas.height = height * scaleBy; // 设定 canvas css宽高为 DOM 节点宽高 canvas.style.width = `${width}px`; canvas.style.height = `${height}px`; // 获取画笔 const context = canvas.getContext('2d'); // 将所有绘制内容放大像素比倍 context.scale(scaleBy, scaleBy);
3.取得裝置像素比之後將canavs.width 和canvas.height 去乘以裝置像素比也就是scaleBy; 這時候在去設定canvas.style.width 和canvas.style.height 為dom的寬和高。想想為什麼要這麼寫?最後在繪製的餓時候將所繪製的內容放大像素比倍
舉個例子iphone6S是設備寬高是375 X 667 ,6S的window.devicePixelRatio = 物理像素/ dips(2=750/375 )所以設計師一般給你的設計稿是不是都是750*1334的?所以如果按照一比一去畫在高清螢幕下就會模糊,看圖說話6S DPR=2

6plus DPR=3

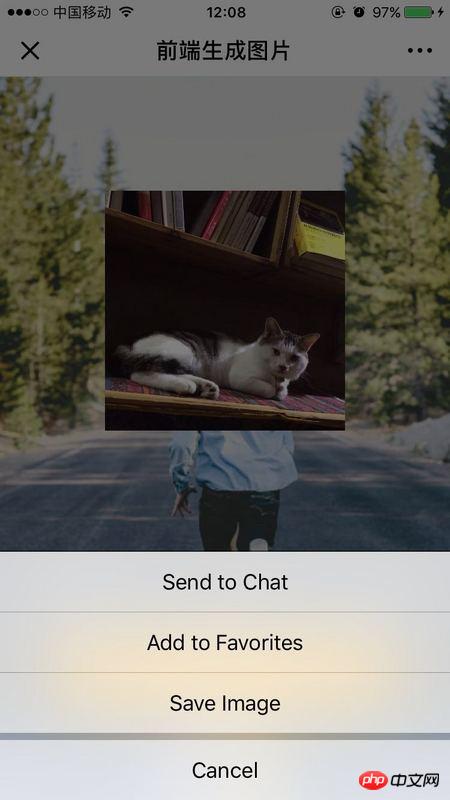
4.最後呼叫canvas.toDataURL("image/png");賦值給image.src,由於微信裡面無法儲存圖片,所以只能產生圖片文件,呼叫微信自帶的長按儲存到圖片到相簿功能,如圖:

總結:以上就是本篇的全部內容,希望能對大家的學習有所幫助。更多相關教學請造訪Html5影片教學!
相關推薦:
以上是行動端Html5頁面產生圖片解決方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!



