在使用 canvas 繪製某字串的時候,我們可能想要讓該字串在某處按要求換行。那麼應該如何實現,本文就來介紹一下,有興趣的可以了解一下。
本文介紹怎麼解決canvas繪圖過程中,drawText的換行問題,先看一個大家平時在canvas繪製文本都會遇到的問題:
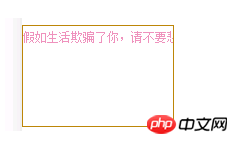
一個150*100的canvas畫布,加個邊框明顯邊界
我們先來看fillText()方法,strokeText()方法同理

var c=document.getElementById("canvas"); var ctx=c.getContext("2d"); ctx.fillStyle="#E992B9"; ctx.lineWidth=1; var str = "假如生活欺骗了你,请不要悲伤!thank you!" ctx.fillText(str,0,20);
可以看到fillText()在固在寬的canvas中,字數過多的時候,並不會自動換行,我們可以增加canvas本身的寬度,但這不是解決問題的根本方法。還記得之前介紹canvas基本api的時候,有一個函數,context.measureText(text)這個函數可以測量字體的寬高度,那就好辦了,我們計算好我們字串的長度加上一個大概的寬度,基本上可以處理這種換行的問題了。
下面看具體實作方法:
var c=document.getElementById("canvas"); var ctx=c.getContext("2d"); ctx.fillStyle="#E992B9"; ctx.lineWidth=1; var str = "假如生活欺骗了你,请不要悲伤!thank you!" var lineWidth = 0; var canvasWidth = c.width;//计算canvas的宽度 var initHeight=15;//绘制字体距离canvas顶部初始的高度 var lastSubStrIndex= 0; //每次开始截取的字符串的索引 for(let i=0;icanvasWidth){ ctx.fillText(str.substring(lastSubStrIndex,i),0,initHeight);//绘制截取部分 initHeight+=20;//20为字体的高度 lineWidth=0; lastSubStrIndex=i; } if(i==str.length-1){//绘制剩余部分 ctx.fillText(str.substring(lastSubStrIndex,i+1),0,initHeight); } }
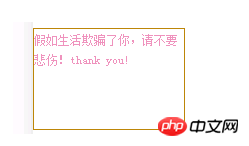
見效果圖:

#演算法:計算字串str裡面每個字元的寬度的和lineWidth,如果大於canvas的寬度,就截取這部分進行繪製,然後重置lineWidth,保存開始截取的最後的索引,當循環變數i為最後一個字元的時候,直接繪製剩餘部分。
接下來:我們封裝成一個方法,方便以後直接呼叫:
/* str:要绘制的字符串 canvas:canvas对象 initX:绘制字符串起始x坐标 initY:绘制字符串起始y坐标 lineHeight:字行高,自己定义个值即可 */ function canvasTextAutoLine(str,canvas,initX,initY,lineHeight){ var ctx = canvas.getContext("2d"); var lineWidth = 0; var canvasWidth = c.width; var lastSubStrIndex= 0; for(let i=0;icanvasWidth-initX){//减去initX,防止边界出现的问题 ctx.fillText(str.substring(lastSubStrIndex,i),initX,initY); initY+=lineHeight; lineWidth=0; lastSubStrIndex=i; } if(i==str.length-1){ ctx.fillText(str.substring(lastSubStrIndex,i+1),initX,initY); } } }
以上就是本文的全部內容,希望對大家的學習有所幫助!
以上是html5 canvas的繪製文字自動換行的範例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

