本篇文章關於PHP無限級分類之下拉列表選單的實作方法將結合上篇文章【PHP無限級分類(一)之資料表設計方法】中的例子為大家進行詳細解說。
PHP無限級分類其實也就是分類的一種技巧。任何一種技巧,我們只要掌握了它的實作原理,就會很簡單,而PHP無限級分類的原理就是遞歸的原理。
遞迴的相關知識點在【PHP遞迴排序怎麼實現的? 】這篇文章中已經介紹過了,需要了解的朋友可以參考。
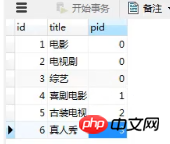
那麼在前一篇文章中也說過,PHP無限級分類一定要結合資料庫來實現,而這個資料庫中就一定要有id和pid這兩個欄位。 (pid表示上一級id)
下面我們就透過簡單的資料表模式來介紹PHP無限級分類的實作方法。
一個簡單的分類資料表資訊如下:

#PHP無限級分類實作下拉清單的程式碼範例如下:
<?php
$host = "127.0.0.1";
$user = "root";
$password = "root";
$dbName = "php";
$link = mysqli_connect($host, $user, $password, $dbName);
function getList($pid = 0, &$result = array(), $spac = 0)
{
global $link;
$spac = $spac + 2;//标题前空格重复的次数
//根据父id查找数据
$sql = "select * from sort WHERE pid=$pid";
//发送sql语句
$res = mysqli_query($link, $sql);
//判断$row里的值是否为空然后再循环
while ($row = mysqli_fetch_assoc($res)) {
//str_repeat 重复括号里的字符串,后面跟的是次数
$row['title'] = str_repeat(' ', $spac) . '|--' . $row['title'];
//把数组赋给 $result
$result[] = $row;
//递归调用,自己调用自己 这个括号里的参数和上面getList($pid=0...)是一样的$row['id']==$pid=0;
getList($row['id'], $result, $spac);
}
return $result;//把结果返回出去
}
$rs = getList();//使用方法
echo "<pre class="brush:php;toolbar:false">";
//print_r($rs);//打印方法结果
echo "<select>";
foreach ($rs as $k => $v) {
echo "<option value =>{$v['title']}</option>";
}
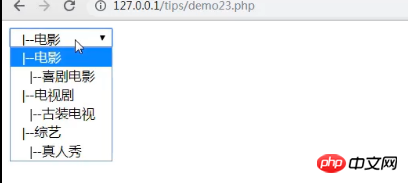
echo "</select>";此段程式碼最終實作效果如下圖:

#在上述程式碼中,我們定義了一個getList這個方法並且設定傳入三個可選參數,分別是一個預設的$pid、一個引用的陣列參數&$result和一個空格符計數$spac 。然後設定了連接資料庫的變數$link為全域變量,主要是為了能在這個方法中正常使用。
那麼實現上圖效果的主要想法就是,遍歷範例中的數組,當它的父級pid和頂級0相同時候,提取數組名字,重新編輯,加上前綴,放回去,然後通過遞歸演算法再自己調用自己,完成一次遞歸,到下一次,如果有下一級別的pid,則繼續調用,這樣就能簡單實現上述下拉列表的效果了!
本篇文章就是關於PHP無限級分類之下拉列表的具體實作方法介紹。
想了解更多PHP知識,可以追蹤PHP中文網PHP影片教學,歡迎大家參考學習!
以上是PHP無限分類(二)之下拉列表的實作方法(圖文+影片)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




