在學習css的時候,會css外邊距這概念,所以,css外邊距是什麼呢?邊框以外就是外邊距,外邊距預設是透明的,因此不會遮擋其後的任何元素,接下來本篇文章將先為大家介紹關於css外邊距屬性的相關內容。
首先我們應該知道css的外邊距屬性是margin。
margin清除周圍的(外邊框)元素區域。 margin 沒有背景顏色,是完全透明的。
margin可以單獨改變元素的上,下,左,右邊距,也可以一次改變所有的屬性。
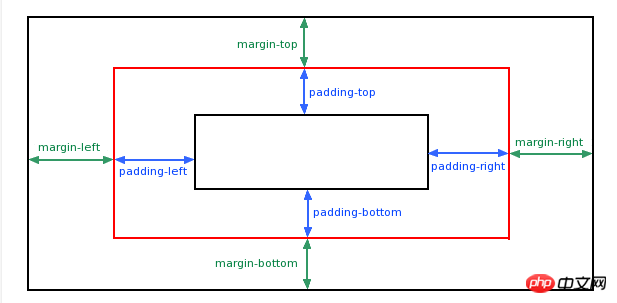
我們來透過一張圖來看看css外邊距屬性值對應的是什麼:

#css外邊距margin屬性值最多為四個:分別表示上外邊距、右外邊距、下外邊距、左外邊距。也可以是三個:表示上外邊距、左右外邊距、下外邊距。也可以是兩個:表示上下外邊距、左右外邊距。最少為一個:表示四邊外邊距。
css外邊距屬性值可以是auto,瀏覽器自動計算外邊距,區塊級元素會水平居中顯示;屬性值可以是百分比,百分比是基於父元素的寬度計算的;屬性值可以是CSS長度單位,值可以是負值。屬性值可以是inherit。
接著我們就來直接看css外邊距的實作程式碼
#注意:css外邊距margin屬性的預設值為0,所以如果沒有為margin宣告一個值,就不會出現外邊距。
css外邊距實作程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
p{
background-color:yellow;
}
p.margin{
margin:2cm 4cm 3cm 4cm;
}
</style>
</head>
<body>
<p>没有指定外边距大小</p>
<p class="margin">有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距</p>
</body>
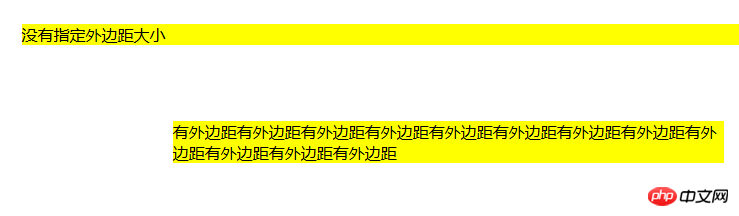
</html>css外邊距實作效果如下:

最後:
以上就是這篇文章的全部內容了,如果對css外邊距屬性margin想要更進一步的了解,可以參考 css學習手冊。
以上是css外邊距是什麼? css外邊距屬性的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!



