
這篇文章帶給大家的內容是關於Dreamweaver網站管理的詳細介紹(圖文),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
對於製作維護一個網站,首先需要在本地磁碟上製作修改網站的文件,然後把這個網站製作修改的文件上傳到互聯網的Web伺服器上,從而實現網站文件的更新。放置在本機磁碟上的網站稱為本機站點,位於網路Web伺服器裡的網站稱為遠端站點。 Dreamweaver 提供了對本機站點和遠端站點強大的管理功能。
Dreamweaver網站是指在Dreamweaver製作設計網頁的過程中所使用的術語,是定義一個網站名稱、存放檔案的資料夾,並且可以方便遠端管理維護網站的功能。使用Dreamweaver站點管理,需要瞭解以下三種站點的定義:
#1.本地資訊
即是本機工作目錄。也稱為“本地站點”。
2.遠端資訊
是遠端站點儲存檔案的位置,也稱為“遠端站點”,一般是指向使用運行系統正在運行的站點。
3.測試伺服器
即是用來測試網站的伺服器,等在測試伺服器中測試通過了,然後發佈到遠端網站上。
好了,了解了這些,基本工作已經就緒,下面將以Dreamweaver CS4為例介紹Dreamweaver站點管理的基本操作:
#管理網站
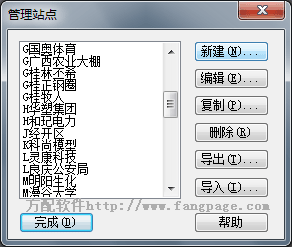
選擇Dreamweaver功能表列中的“網站”->“管理網站”,出現“網站管理”對話框,在對話框中可以選擇定義管理對應的網站。如下圖:

二、新網站
#在Dreamweave 中可以有效的建立並管理多個站點。建立站點可以有兩種方法,一是使用“站點定義精靈”,這可以根據提示逐步完成設定過程。二是使用「進階」設定來完成,可以根據需要分別設定本地資訊、遠端資訊和測試伺服器。
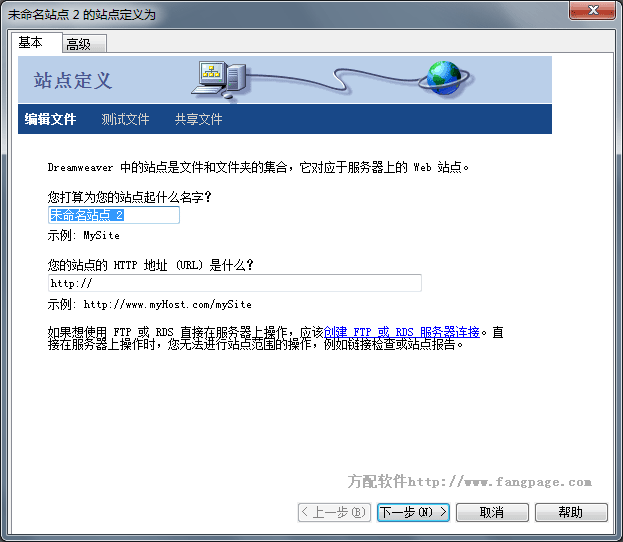
點擊“新建”->“網站”,出現網站定義對話框,點擊對話框中的“基本”標籤以使用網站定義嚮導,或點擊“進階”標籤以使用「進階」設置,如下圖:


#三、設定本機網站
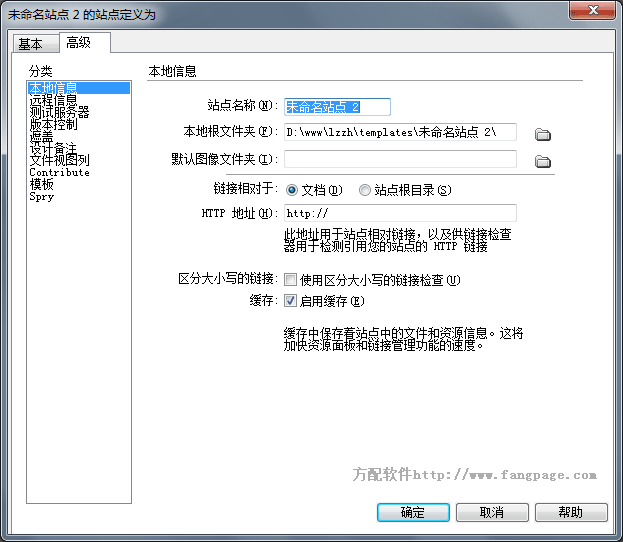
# 1.在「網站定義」對話方塊中選擇「進階」標籤和「本機資訊」類別選項。
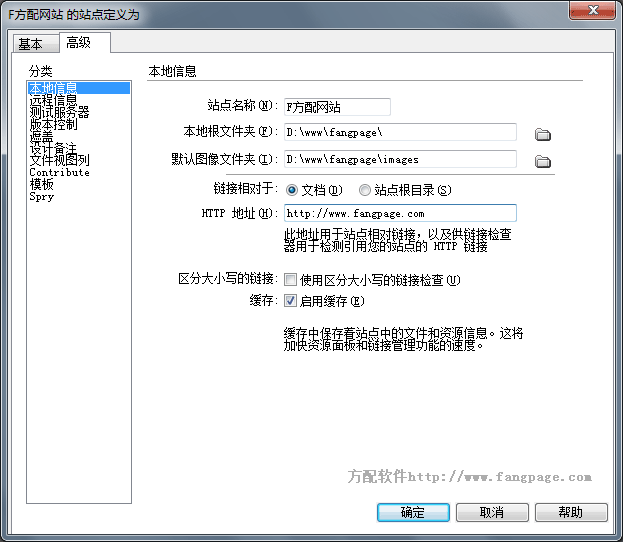
2.輸入“網站名稱”,如“F方配網站”
3.輸入“本機根資料夾”,或按一下資料夾圖示以選擇或新建一個本機資料夾,如D:/www/fangpage。
4.在「預設影像資料夾」中確定存放影像的預設資料夾,一般是根目錄下的「images」。
5.在「HTTP位址」文字方塊中,輸入Web網站將使用的URL。這使Dreamweaver能夠驗證網站中使用絕對URL的連結。
6. 「啟用快取」選項,指定是否建立本機快取以提高連結和網站管理任務的速度。
(小技巧:為什麼在站點名稱前面加個首字的字母,加字母是為了透過鍵盤按鍵快速找到你所尋找的站點,因為中文不支援字母按鈕查找)

四、設定遠端網站
#如果你的網站有遠端存取方式,您可以依下列設定則可以對服務端上文件內容進行維護管理:
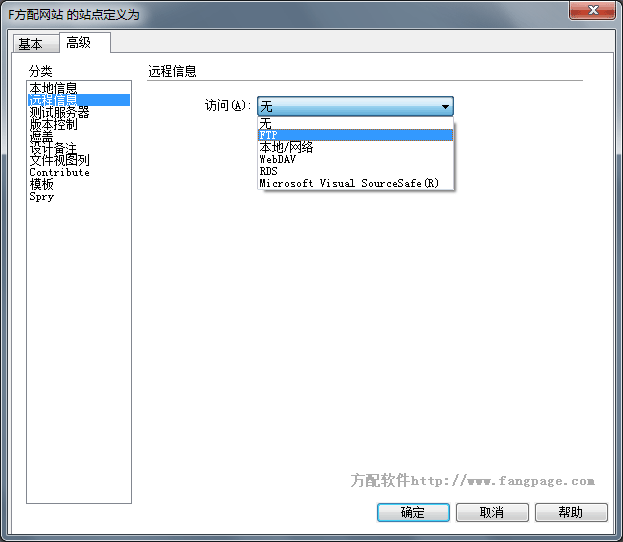
1.在網站定義對話方塊中選擇「進階」標籤的「遠端資訊」分類選項
2.選擇一個“訪問”選項。

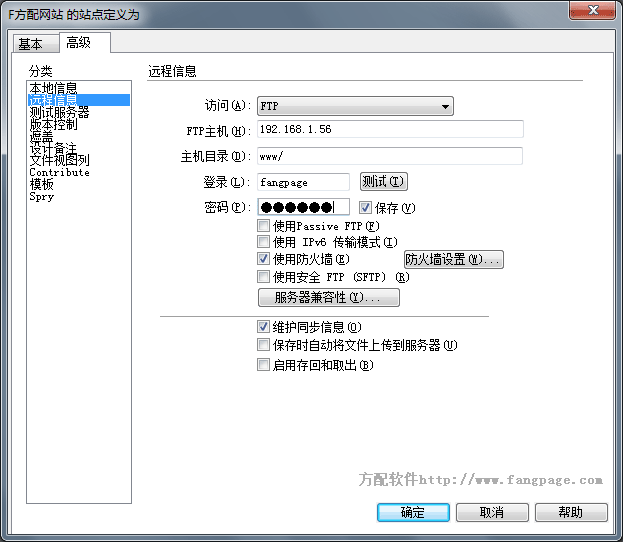
因為目前網站伺服器所提供的檔案上傳下載都是以FTP最為普遍,所以以下將以FTP存取方式介紹設定遠端站台:
1.輸入FTP主機名,即是網站伺服器的FTP的IP位址。
2.輸入遠端站台的主目錄名。
3.輸入連接FTP伺服器的登入名稱和密碼。
4.如果你的防火牆設定要求被動FTP,則選擇「Passive FTP」。
5.使用防火牆選項。
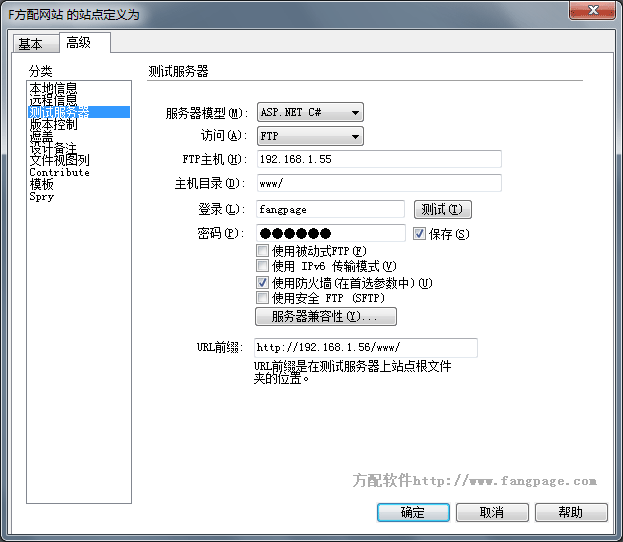
五、設定測試伺服器
1.在「網站定義「對話方塊中選擇」的「進階」選項卡,然後從「類別」清單中選擇「測試伺服器」;
2.伺服器模型;
3.訪問方式,有「無」、「FTP」和「本地/網路」三種。

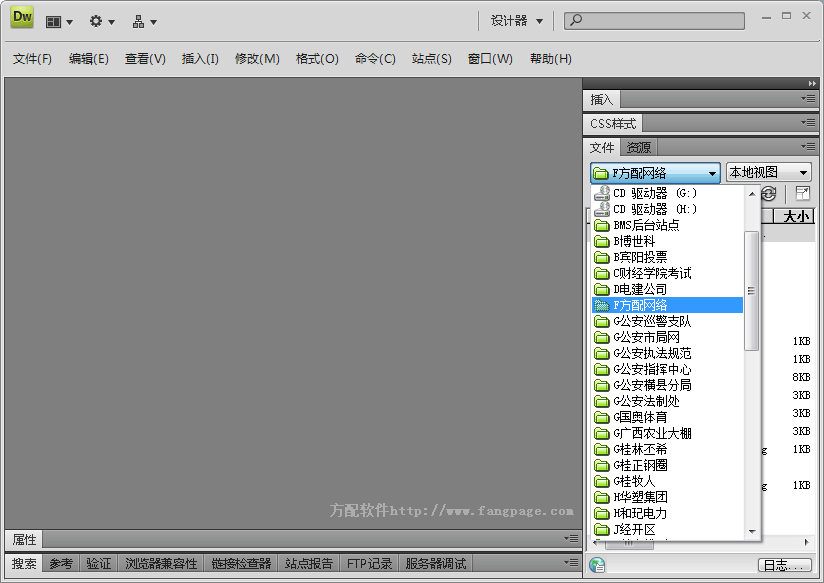
六、管理網站檔案




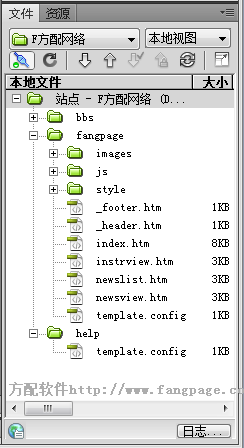
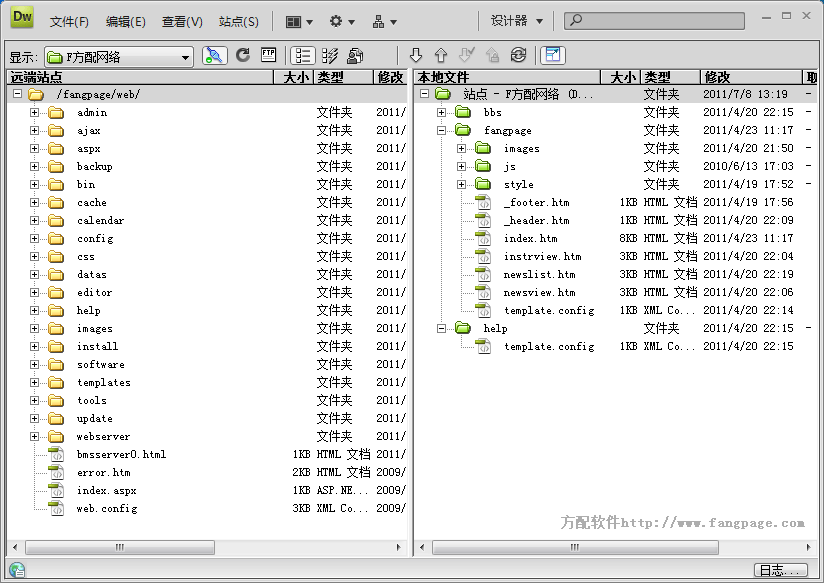
在“檔案”面板上,從“網站”彈出式選單中選擇一個“網站”,就可以對對應的網站檔案內容進行維護管理,如下圖:
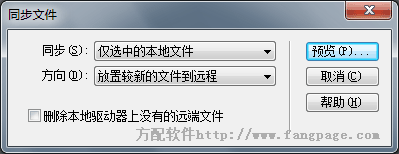
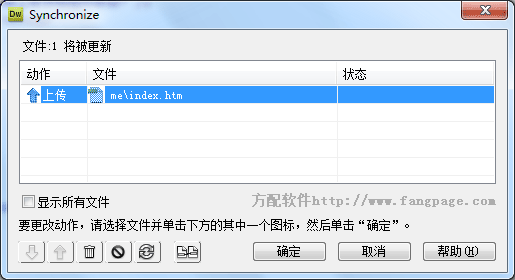
#「檔案」面板工具列的工具可以方便與遠端服務端上的檔案進行「同步」、「取得」、「上傳」等功能,#也可以點選以上工具列中的「展示以顯示本機和網站」的最右邊的按鈕,彈出檔案管理對話框:
#2.從遠端或測試伺服器或取文件
(1)如果在使用FTP傳輸文件,請按一下「連線」按鈕開啟於遠端伺服器的連線。 #如果在先前已連結的「遠端」窗格中看到遠端文件,則無需按一下「連線」;當按一下「取得」時,Dreamweaver會自動連線。 (2)選擇所需文件進行下載。通常在「遠端視圖」或「測試伺服器」視圖中選擇這些文件, 也可以在「本機視圖」中選擇相應的文件。
(2)選擇所需文件進行下載。通常在「遠端視圖」或「測試伺服器」視圖中選擇這些文件, 也可以在「本機視圖」中選擇相應的文件。
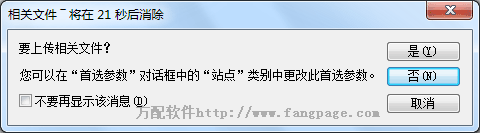
(3)按一下「檔案」面板工具列上的“獲取”按鈕,或右鍵選單選擇“獲取”。如果文件目前已在文件視窗中打開,則可以從文件視窗中選擇“文件管理”->“取得” ,出現一個對話框,詢問是否要取得相應文件。
(4)若要下載相關文件,則按一下「是」;否則按一下「否」按鈕。


透過以上的介紹,相信大家已經對Deamweaver的網站管理功能有了初步的了解。但是要真正的體會到它的強大和快捷,還要你在以後的工作中慢慢的體會。在網站管理員中還有許多功能,在這裡我就不再一一論述,您自己一個個去試試看吧!
以上是Dreamweaver站點管理的詳細介紹(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
