這篇文章帶給大家的內容是關於Python如何爬取網頁中js添加的內容 (程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
當我們進行網頁爬蟲時,我們會利用一定的規則從傳回的 HTML 資料中提取出有效的資訊。但是如果網頁中含有 JavaScript 程式碼,我們必須經過渲染處理才能取得原始資料。此時,如果我們仍採用常規方法從中抓取數據,那麼我們將一無所獲。那麼,透過Web kit可以簡單解決這個問題。 Web kit 可以實現瀏覽器所能處理的任何事情。對某些瀏覽器來說,Web kit就是其底層的網頁渲染工具。 Web kit是QT庫的一部分,因此如果你已經安裝QT和PyQT4庫,那麼你可以直接運行之。
Linux:sudo apt-get install python##-qt4
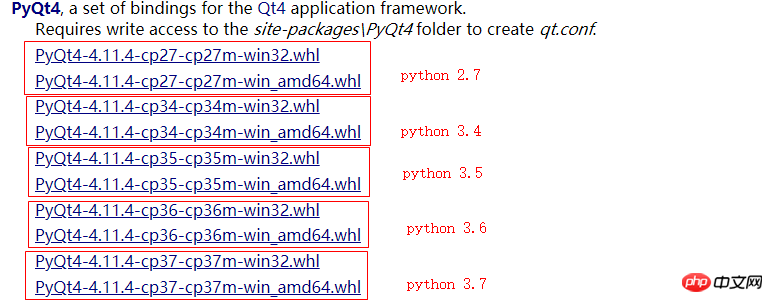
https://www.lfd.uci.edu/~gohlke/pythonlibs/ #pyqt4,這裡可以下載不同的python版本對應的套件。




lxml從 HTML 資料中提取出有效的資訊。這個過程需要一點時間。
import sys
from PyQt4.QtWebKit import *
from PyQt4.QtGui import *
from PyQt4.QtCore import *
class Render(QWebPage): # 用来渲染网页,将url中的所有信息加载下来并存到一个新的框架中
def __init__(self,url):
self.app = QApplication(sys.argv)
QWebPage.__init__(self)
self.loadFinished.connect(self._loadFinished)
self.mainFrame().load(QUrl(url))
self.app.exec_()
def _loadFinished(self, result):
self.frame = self.mainFrame()
self.app.quit()
url = 'http://jandan.net/ooxx'
r = Render(url)
html = r.frame.toHtml()
print(html)以上是Python如何爬取網頁中js新增的內容 (程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



