網頁在進行佈局的時候,有時會用到一種佈局方式叫做瀑布流佈局,那麼,瀑布流佈局是什麼樣的呢?本篇文章將來要為大家介紹一下關於瀑布流佈局的實作方法。
首先我們來看看瀑布流佈局是什麼?
根據百度百科上面的定義我們可以知道瀑布流,又稱為瀑布流式佈局。是比較流行的一種網站頁面佈局,視覺表現為參差不齊的多欄佈局,隨著頁面滾動條向下滾動,這種佈局還會不斷加載資料塊並附加至當前尾部。
接著我們來看瀑布流佈局原理是什麼?
瀑布流佈局的原理就是頁面容器內的多個高度不固定的div之間按照一定的間隔參差不齊的無序浮動,滑鼠滾動時不斷在容器內的尾部加載數據,且自動載入到空缺位置,不斷循環。
看完了上述瀑布流佈局的定義和原理後,我們就來看看瀑布流佈局的實作方法。
瀑布流佈局的核心是基於一個網格的佈局,而且每行包含的項目列表高度是隨機的(隨著自己內容動態變化高度),同時每個項目列表呈堆疊形式排列,最關鍵的是,堆疊之間彼此之間沒有多餘的間距差存大。
下面我們就來看瀑布流佈局的實作程式碼
#1、純css瀑布流佈局程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3瀑布流</title>
<style>
/*大层*/
.container{width:100%;margin: 0 auto;}
/*瀑布流层*/
.waterfall{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari 和 Chrome */
column-count:4;
-moz-column-gap: 1em;
-webkit-column-gap: 1em;
column-gap: 1em;
}
/*一个内容层*/
.item{
padding: 1em;
margin: 0 0 1em 0;
-moz-page-break-inside: avoid;
-webkit-column-break-inside: avoid;
break-inside: avoid;
border: 1px solid #000;
}
.item img{
width: 100%;
margin-bottom:10px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img2.imgtn.bdimg.com/it/u=1977804817,1381775671&fm=200&gp=0.jpg" class="lazy" alt="什麼是瀑布流佈局?瀑布流佈局的實作方法" >
<p>风景图1</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=624117570,2702945706&fm=200&gp=0.jpg" class="lazy" alt="什麼是瀑布流佈局?瀑布流佈局的實作方法" >
<p>风景图2</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img4.imgtn.bdimg.com/it/u=2539922263,2810970709&fm=200&gp=0.jpg" class="lazy" alt="什麼是瀑布流佈局?瀑布流佈局的實作方法" >
<p>风景图3</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=3756090549,2773217785&fm=200&gp=0.jpg" class="lazy" alt="什麼是瀑布流佈局?瀑布流佈局的實作方法" >
<p>风景图4</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img4.imgtn.bdimg.com/it/u=3450240447,3799203473&fm=26&gp=0.jpg" class="lazy" alt="什麼是瀑布流佈局?瀑布流佈局的實作方法" >
<p>风景图5</p>
</div>
</div>
</div>
</body>
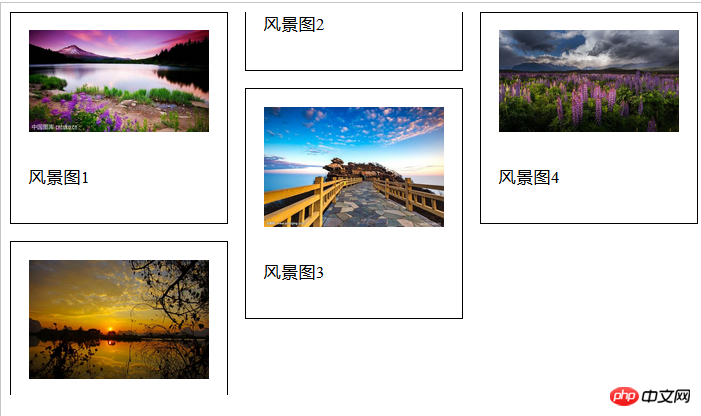
</html>純css瀑布流佈局效果如下:

#2、jquery簡易瀑布流佈局的實作程式碼:##
<div>
<ul>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIRotxAATQL-FHoo4AAZe7wAE3dIABNBH087.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIc82eAATduiUrt8UAAZe7wAAAAAABN3S513.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIa-unAATupB6epU4AAZe7gP3KS0ABO68972.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIYAyaAAixGG1uSlAAAZe7wAJrhkACLEw058.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIDY1dAAZQlUpPjRsAAZe7gPw2IAABlCt755.jpg" class="lazy" alt=""></li>
</ul>
</div> * {
margin:0;
padding:0;
}
body {
min-height:200vh;
}
div {
width:90%;
margin:auto;
}
ul {
margin-top:10px;
list-style:none;
}
li {
border:1px solid #000;
border-radius:5px;
width:24%;
float:left;
margin-right:2px;
}
img {
width:98%;
display:block;
margin:auto;
margin-bottom:5px;
}var imgData = {
data: [{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
]
};
var count = 0;
$(window).on('scroll', function() {
$.each(imgData.data, function(index, value) {
var $oImg = $('<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/777/668/477/1538105297150941.png" class="lazy" alt="什麼是瀑布流佈局?瀑布流佈局的實作方法" >').attr('src', $(this).attr("src"));
$oImg.appendTo($('li:eq(' + count % 4 + ')'))
count++;
})
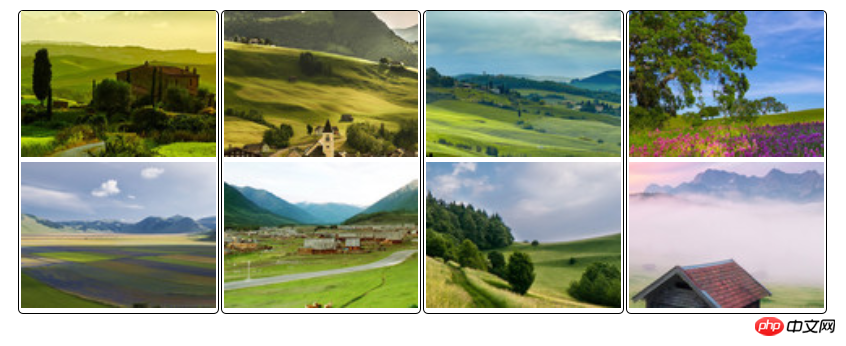
})jquery簡易瀑布流佈局效果如下:

以上是什麼是瀑布流佈局?瀑布流佈局的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!


