css文字與文字之間的間距怎麼調整?相信有很多小夥伴都會有這樣的疑問。本章就跟大家介紹css設定文字間距的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。

一、#css word-spacing屬性設定字間距(單字的間距)
word-spacing 屬性增加或減少單字間的空白(即字間隔);在這個屬性中,「字」 定義為由空白符包圍的一個字串。也就是說該屬性是以空格為基準進行調節間距的,如果多個字母被連在一起,則會被word-spacing視為一個單字;如果漢字被空格分隔,則分隔的多個漢字就被視為不同的單字,word-spacing屬性此時有效。
word-spacing的語法:
word-spacing:值;
此屬性支援的屬性值有:
normal:定義單字間的標準空間,預設值。
length:定義字間的固定空間(長度值)。
inherit:規定應該從父元素繼承 word-spacing 屬性的值。
說明:
如果指定為長度值,會調整字之間的通常間隔;所以,normal 就等同於設定為 0。允許指定負長度值,這會讓字之間擠得更緊。
我們來看看word-spacing屬性設定字間距的例子,直覺的感受一下該屬性是如何設定文字之間的間距的:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
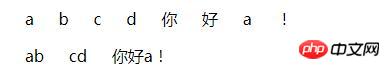
</html>兩個p標籤裡的內容是一樣的,差別就在於第一個p標籤裡的每個字元都用空格隔開了,第二個p標籤裡不是每個都用空格隔開的,我們來看看設定間距距離為20px後的效果圖:

#二、##css letter-spacing屬性設定字間距
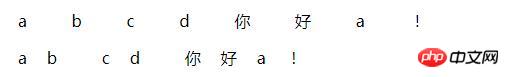
letter-spacing 屬性增加或減少字元間的空白(字元間距),該屬性定義了在文本字元框之間插入多少空間。由於字元字形通常比其字元框要窄,指定長度值時,會調整字母之間通常的間隔。因此,normal 就相當於值為 0。 對於這個屬性來說:每一個中文文字作為一個“字”,而每一個英文字母也作為一個“字”!所以大家要細心留意一下。 該屬性所支援的屬性值與word-spacing屬性相似,大家可以參考word-spacing屬性。letter-spacing 屬性設定字間距的範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
三、word-spacing屬性與letter-spacing屬性的簡單比較
word-spacing屬性
1、檢索或設定物件中的單字之間插入的空格數,允許為負值。 該屬性適用英文使用。 2、對於英文,如果多個字母被連在一起,則會被word-spacing視為一個單字;對漢字,如果漢字被空格分隔,則分隔的多個漢字就被視為不同的單字,word-spacing屬性此時有效。letter-spacing屬性
1、設定物件中的文字之間的間隔.每一個中文文字以及英文字母之間,都被隔開了所設定的距離,此屬性是控製字間距的。這個屬性是中英文都適用;2、只對文字起作用對於圖片失效的;#3、對漢字是以一個字進行間隔的, 對於英文是以一個字母進行間隔的。以上是CSS如何設定文字間距?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



