css的出現讓網頁有了更多的風格,尤其是css3的應用,讓網頁呈現了更多好看的效果,那麼,css3中可以有哪些效果呢?今天的這篇文章就來教大家如何用css3畫出一個三角形?話不多說,讓我們來直接看正文。
先看一下css3畫三角形的原理
我們先來看一段程式碼:
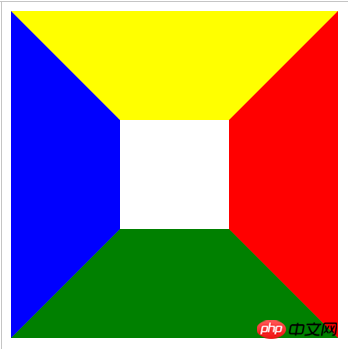
當我們設定一個div其width與height為100px ,並且設定其四邊框的寬度為100px,且分別設定其顏色後。
<!DOCTYPE html>
<html>
<body>
<style>
#triangle-up {
width: 100px;
height: 100px;
border: 100px solid transparent;
border-right: 100px solid red;
border-left: 100px solid blue;
border-top:100px solid yellow;
border-bottom:100px solid green;
}
</style>
<div id="triangle-up"></div>
</body>
</html>這段程式碼的效果如圖:

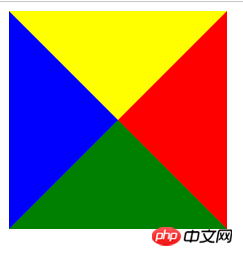
此時若設定這個div的height和width為0,其他不變,會得到下面這個圖形效果:

上面這個效果是不是就有很多個三角形,但是因為我們只想要一個三角形,如果把其他三個三角形的顏色變白,那就只剩下一個了,那麼如何使用讓其他三角形的顏色背景變白呢? css3中有這樣一個屬性,transparent,背景透明。這樣可以達到我們的目的讓css3畫出一個三角形。
接下來我們就來看看具體的css3畫三角形的程式碼:
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 100px solid blue;
}
</style>
<div id="triangle"></div>
</body>
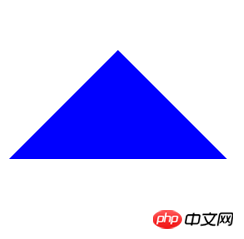
</html>css3畫三角形程式碼如下:

有時候會出現高和底長度有限制的三角形,使用css3如何畫出來的呢?
看上面css3畫三角形的程式碼,我們可以發現,三角形的底為border的兩倍,border-bottom為三角形的高。所以我們可以透過設定border-bottom或是border的值來改變底和高。
css3畫高和底長度有限制的三角形的程式碼如下:
#改變border-bottom的值:
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 220px solid blue;
}
</style>
<div id="triangle"></div>
</body>
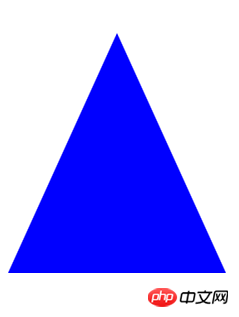
</html>三角形的效果如下:

#改變border的值:
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 60px solid transparent;
border-bottom: 100px solid blue;
}
</style>
<div id="triangle"></div>
</body>
</html>三角形的效果如下:

#這篇文章到這裡就結束了,更多精彩內容請關注php中文網!
以上是如何使用css3畫三角形? css3實現三角形的畫法原理介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!







