本章為大家介紹如何使用封裝實現樓層點亮效果(程式碼實例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
功能需求:
1.滑鼠捲動到頁面內容樓層時,側邊導航樓層出現;否則隱藏。
2.滑鼠捲動到對應樓層時,側邊導航樓層高亮。
3.點擊側邊導航時,頁面捲動到對應樓層。
如下圖:

技術要點:
1. 熟練使用jquery、js,
2. 動畫;scrollTop( ) ; offset( ). top
3. 錨點的應用
實作過程:
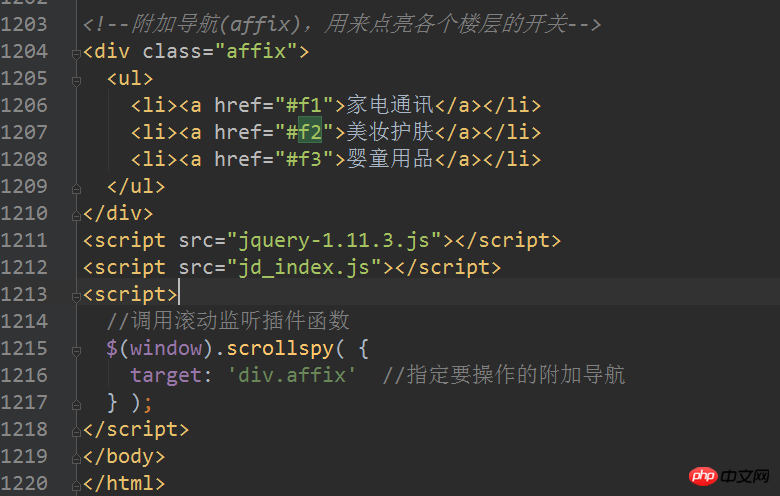
1. 封裝一個樓層滾動點亮的插件,在主頁面程式中呼叫此方法

#2.接下來我們深入插件內部,實現插件的具體功能。
scrollsoy(options){ 功能 },這裡我們給了插件一個參數,如上圖函數中傳入了一個物件{target:「div.affix」},也就是我們側邊附加導航的class。如此以來好處是提高程式碼的複用性,今後只要需要這樣的功能,我們只需要修改target的值即可,這就是插件。
在外掛程式內定義一個捲動事件,進行樓層開關的點亮。
i)、取得window距離捲軸頂部滾動的距離,var top = $(window).scrollTop();
ii)、判斷:
##如果現在滾動在1樓上方(top如果現在滾動在3樓下方(top>3F的距離),做側邊附加導航欄的淡出效果;else,現在1樓和3樓之間,做側邊附加導航欄的淡入效果;此時,點亮目前滾動的樓層開關。
遍歷側邊附加導覽列每個樓層,查看window滾動偏移量超過頁面哪個樓層的偏移量 如何取得頁面樓層的偏移量?如上圖側邊附加導覽列a標籤的href屬性與頁面樓層id綁定,透過a標籤的href屬性取得它在頁面的錨點,再使用offset(). top即可取得頁面樓層的偏移量
判斷-top>頁面樓層的偏移量,說明視窗已經捲動到特定的樓層。給側邊附加導覽列樓層高亮
總結:
相信大家在看過這個實例之後對封裝有了更好的理解,今後在實現功能的時候我們都可以帶著這樣的眼光去思考問題,以此來提高程式碼的複用性。不過假如能親自動手試一試,嚐一下實際遇到的困難才能發現自己的問題不斷的提升自己的能力。以上是如何使用封裝實現樓層點亮效果(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



