在前端開發中經常會使用css盒子模型,一般我們會透過css設定width(寬度),padding(內邊距),margin(外邊距)等屬性可以調節整個盒子的大小。本章就跟大家介紹css盒子模型的內邊距(padding)屬性的使用方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
內邊距是如何設定的?
我們的內間距是屬於css盒子模型之中的一種,那麼現在我們來看看內間距都是怎麼設定的吧。
padding: 是一個簡寫屬性,可以設定一個宣告中的所有內邊距屬性。
我們先來看一個完整的例子,來感受內邊距是什麼樣的:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
.cs{
border: double;
}
</style>
</head>
<body>
<div class="demo">
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
</div>
</body>
</html>效果圖:
我們可以看出父盒子div.demo透過設定padding: 20px;讓其與裡面的子盒子div.cs四周有了20px的間距。
如果把父盒子div.demo的上內距去掉是什麼效果:

這樣父盒子div.demo就和子盒子div .cs重合在一起,我們把內邊距都去掉可以更直觀的看到重合:
#padding屬性裡可以設定4個值,分別設定四周的邊距,例:
padding:20px 10px 0px 50px;
看看效果圖:

#可以看出padding:20px 10px 0px 50px;分別設定了上邊距20px,右邊距10px,下邊距0px,左邊距50px。這樣我們也可以知道,用padding設定內邊距的順序為:上,右,下,左。這是同時設定四個邊距,css也可以單獨設定一個邊距,我們來看看單獨設定內邊距的屬性:
padding-top:上方內邊距
# padding-right:右邊內邊距
padding-bottom:下方內邊距
padding-left:左邊內邊距
我們用一個例子來直觀感受一下這些屬性的用法和作用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
h1{
padding-top: 20px;
border: 1px solid #000;
}
.cs{
border: double;
padding-left: 50px;
padding-right: 30px;
}
p{
border: 1px dashed palevioletred;
padding-bottom: 30px;
}
</style>
</head>
<body>
<div class="demo">
<h1>php中文网</h1>
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
<p>我在下面哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p>
</div>
</body>
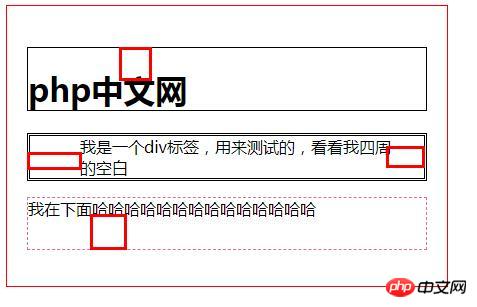
</html>效果圖:

#是不是很明顯,這就是內邊距的用法。大家都可以上手試試的,都不是很難。
以上是css什麼是內邊距? css內邊距的設定方法(實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


