本章用實例來跟大家介紹css如何達到固定定位,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
把box2設為固定定位:
<!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8">
<title>定位</title>
<style media="screen">
.box1{
width:100px;
height: 100px;
background-color: rgb(184, 208, 162);
}
.box2{
width:100px;
height: 100px;
background-color: rgb(231, 223, 143);
position:fixed;
left: 100px;
top: 100px;
}
.box3{
width:100px;
height: 100px;
background-color: rgb(188, 211, 213);
}
span{
background-color: rgb(209, 198, 209);
}
</style>
</head>
<body>
<div>
<div>
</div>
<div>
<div>
</div>
</div>
<span>span元素</span>
</div>
</body>
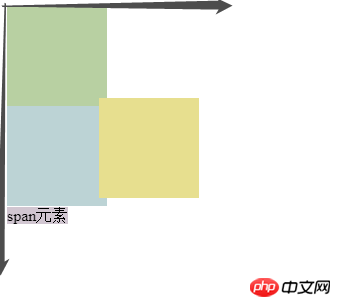
</html>輸出:
固定定位永遠都會相對於瀏覽器視窗進行定位;
固定定位會固定在瀏覽器視窗某個位置,不會隨捲軸滾動;

以上是css如何實現固定定位? (程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



