本篇文章將繼續為大家介紹如何使用HTML5中的multiple屬性來實現PHP多檔案上傳以及資訊解析的具體方法。
那麼我們在之前的文章【PHP實作多個檔案上傳的簡單方法有哪些呢? 】中,已經為大家簡單介紹了一些php實作多重檔案上傳的簡單方法,需要的朋友可以參考學習。
下面我們再透過具體的程式碼範例,為大家詳細介紹php使用multiple屬性來實現多檔案上傳及其資訊解析的完整方法。
首先HTML form表單程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="getFile.php" method="post" enctype="multipart/form-data">
选择文件进行上传: <input type="file" name="file[]" multiple=""><br>
<input type="submit" value="上传">
</form>
</body>
</html>我們選擇上傳多張圖片,再透過瀏覽器訪問,效果如下:



再將檔案上傳到getFile.php這個檔案中,PHP程式碼範例如下:
var_dump($_FILES);
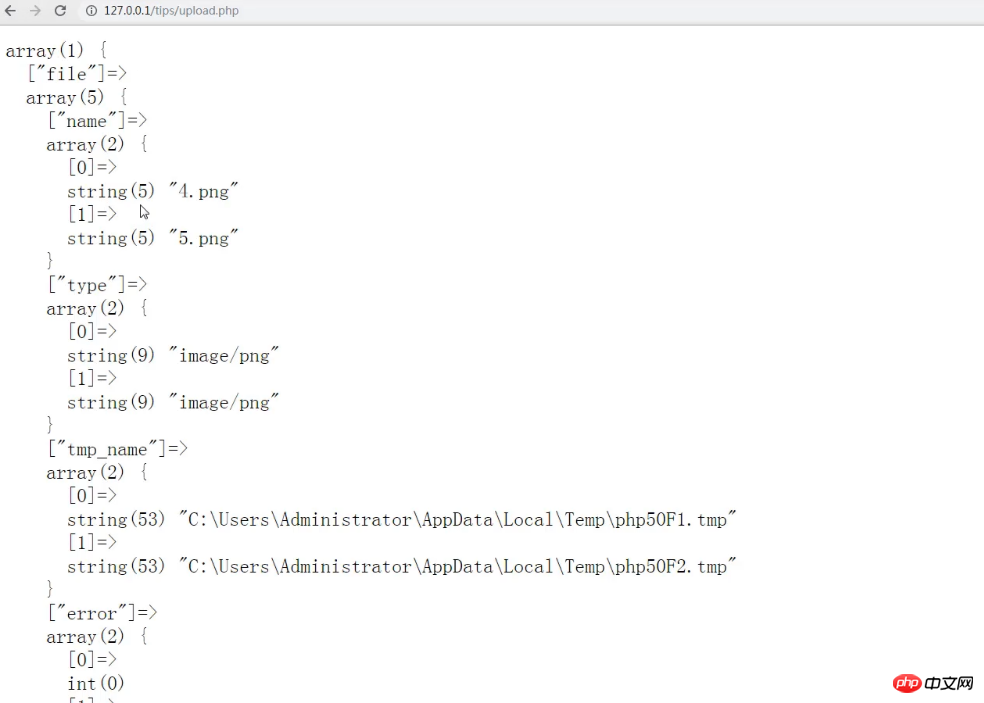
此時透過瀏覽器存取結果如下:

此時可以看到我們取得到了上圖中的三維數組。
那麼我們想要對上傳來的多個檔案進行資訊解析,就需要先對上傳資訊進行組裝。
那麼完整的getFile.php程式碼如下:
<?php
/**
* 组装多文件上传信息
*/
$files = [];
function getFile()
{
$i = 0;
foreach ($_FILES as $file) {
if (is_string($file['name'])) {
$files['$i'] = $file;
$i++;
} elseif (is_array($file['name'])) {
foreach ($file['name'] as $k => $v) {
$files[$i]['name'] = $file['name'][$k];
$files[$i]['type'] = $file['type'][$k];
$files[$i]['tmp_name'] = $file['tmp_name'][$k];
$files[$i]['error'] = $file['error'][$k];
$files[$i]['size'] = $file['size'][$k];
$i++;
}
}
}
return $files;
}
/**
* 文件上传
* @param $fileInfo
* @param string $upload
* @param array $imagesExt
* @return string
*/
function upload_file($fileInfo, $upload = "./upload", $imagesExt = ['gif', 'png', 'jpg'])
{
$res = [];
if ($fileInfo['error'] === 0) {
$ext = strtolower(pathinfo($fileInfo['name'], PATHINFO_EXTENSION));
if (!in_array($ext, $imagesExt)) {
$res['mes'] = "文件非法类型";
}
if (!is_dir($upload)) {
mkdir($upload, 0777, true);
}
if ($res) {
return $res;
}
$fileName = md5(uniqid(microtime(true), true)) . "." . $ext;
$destName = $upload . "/" . $fileName;
if (!move_uploaded_file($fileInfo['tmp_name'], $destName)) {
$res['mes'] = "文件上传失败!";
}
$res['mes'] = $fileInfo['name'] . "文件上传成功!";
$res['dest'] = $destName;
return $res;
} else {
switch ($fileInfo['error']) {
case 1:
$res['mes'] = '上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值';
break;
case 2:
$res['mes'] = '上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值';
break;
case 3:
$res['mes'] = '文件只有部分被上传';
break;
case 4:
$res['mes'] = '没有文件被上传';
break;
case 6:
$res['mes'] = '找不到临时文件夹';
break;
case 7:
$res['mes'] = '文件写入失败';
break;
}
return $res;
}
}
$files = getFile();
foreach ($files as $fileInfo) {
$res = upload_file($fileInfo);
echo $res['mes'];
var_dump($res['dest']);
}在上述程式碼中,我們先透過foreach循環判斷語句對上傳來的多維數組資訊進行判斷重組,然後再建立upload_file方法對多個檔案的上傳資訊進行解析。
這裡的upload_file方法我們在【PHP檔案上傳方法詳解及其資訊解析】這篇文章中已經詳細介紹過了,大家可以選擇參考。以上就是關於PHP實作多檔案上傳及其資訊解析的具體方法。
想要了解更多的PHP相關知識,可以關注PHP中文網的PHP影片教學!
以上是php怎麼使用multiple屬性實作多檔案上傳及資訊解析? (圖文+影片)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




