在CSS中,讓元素隱藏(指螢幕範圍內肉眼不可見)的方法很多,有的佔據空間,有的不佔據空間;有的可以回應點擊,有的不能回應點擊。那麼這些css方式是怎麼實現隱藏元素的,之間又有什麼差別。本章跟大家介紹css如何隱藏頁面元素? css隱藏元素的四種實作方法以及之間的差異(程式碼實例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、css隱藏元素的四個實作
1. visibility: hidden,設定元素隱藏
程式碼實例:
元素隐藏--visibility: hidden 元素隐藏1--visibility: hidden,元素隐藏2--visibility: hidden,元素隐藏3--visibility: hidden
元素隐藏1--visibility: hidden,元素隐藏2--visibility: hidden,元素隐藏3--visibility: hidden
效果圖:

visibility屬性規定元素是否可見。將它的值設為 hidden 只能從視覺上隱藏元素,而被隱藏的元素本身依然佔據它自己的位置並對我們的網頁佈局起作用。
2. opacity: 0,設定元素隱藏
#程式碼實例:
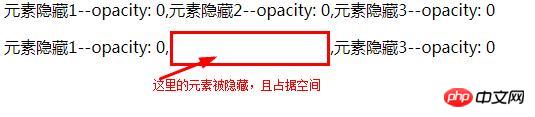
元素隐藏--opacity: 0 元素隐藏1--opacity: 0,元素隐藏2--opacity: 0,元素隐藏3--opacity: 0
元素隐藏1--opacity: 0,元素隐藏2--opacity: 0,元素隐藏3--opacity: 0
效果圖:

元素隐藏--display:none 元素隐藏--display:none,元素隐藏--display:none,元素隐藏--display:none
元素隐藏--display:none,元素隐藏--display:none,元素隐藏--display:none
 ##display屬性依照詞義真正隱藏元素。將 display 屬性設為 none 確保元素不可見且連盒模型也不產生。使用這個屬性,被隱藏的元素不佔據任何空間。不僅如此,一旦 display 設為 none 任何對該元素直接打使用者互動操作都不可能生效。
##display屬性依照詞義真正隱藏元素。將 display 屬性設為 none 確保元素不可見且連盒模型也不產生。使用這個屬性,被隱藏的元素不佔據任何空間。不僅如此,一旦 display 設為 none 任何對該元素直接打使用者互動操作都不可能生效。
4. position: absolute,設定元素隱藏
程式碼實作:
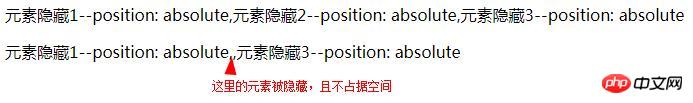
元素隐藏--position: absolute 元素隐藏1--position: absolute,元素隐藏2--position: absolute,元素隐藏3--position: absolute
元素隐藏1--position: absolute,元素隐藏2--position: absolute,元素隐藏3--position: absolute
效果圖:
 position : absolute,設定元素隱藏的
position : absolute,設定元素隱藏的
。
二、區別1、visibility:hidden
元素會被隱藏,但是不會消失,依然佔據空間,隱藏後不會改變html原有樣式;會被子孫繼承,子孫也可以透過顯示的設定visibility: visible;來反隱藏;
不會觸發該元素已經綁定的事件, 動態修改此屬性會造成重繪。
2、opacity:0
會被子元素繼承,且子元素並不能透過opacity=1,進行反隱藏;
opacity:0的元素仍能觸發已綁定的事件。
3、display:none
不會被子孫繼承,但是其子孫是不會顯示的,畢竟都一起被隱藏了。
4、position: absolute
position: absolute,透過將元素的 top 和 left 設定成足夠大的負數,使它在螢幕上不可見, 具有動態互動效果。
以上是css如何隱藏頁面元素? css 隱藏元素的四種實作方法以及之間的差異(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!





