很多時候在開發網頁的時候,可能因為某些原因需要為邊框設定顏色漸變,那麼該如何設定顏色邊框漸層?本篇文章將為大家介紹使用css3設定邊框顏色漸層的方法。
我們設定邊框顏色漸層時可以用到css3中的屬性是border-image或border-colorcss3邊框顏色漸變,那麼兩個屬性如何設定邊框顏色漸層。
我們先來看border-image屬性實作的簡單css3邊框顏色漸層的例子:
第一種:border-image設定邊框顏色漸層範例
#<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
border:10px solid #ddd;
border-image: -webkit-linear-gradient(#F80, #2ED) 20 20;
border-image: -moz-linear-gradient(#F80, #2ED) 20 20;
border-image: -o-linear-gradient(#F80, #2ED) 20 20;
border-image: linear-gradient(#F80, #2ED) 20 20;
}
</style>
</head>
<body>
<div></div>
</body>
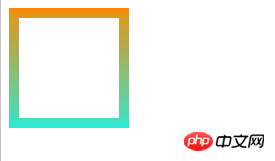
</html>css3邊框顏色漸變效果如下:

說明:上述程式碼中你會發現為border-image加了linear-gradient ,這是為什麼呢?因為若是你不加linear-gradient就不會有線性漸層的效果。 (關於border-image有很多的用法,你可以參考css手冊。)
#看完了border-image屬性實現的邊框顏色漸變的例子,我們來看看border-color屬性實作邊框顏色漸層的範例。
第二種:border-color設定邊框顏色漸層範例
border-color屬性為我們提供了同一條邊框設定多種顏色,但目前為止只有Firefox 3.0 的瀏覽支援這個屬性。所以在運用或測試時我們需要加上-moz-前綴。
我們來看看用法:
.box{
border:5px solid transparent;
-moz-border-top-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-right-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-bottom-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-left-colors:<color1> <color2> <color3> <color4> <color5>;
}我們這時給每一條邊框都設定了5種顏色,而且都佔據著5px的寬度。這時候每種顏色的border-width為1px。事實上,如果我們邊框設定了x個像素的寬度,並且為每條邊框設定了y種顏色,若x>y,則前y-1種顏色每種佔據了1px,最後一種顏色佔據x-y 1個像素。
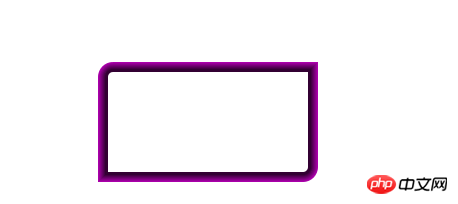
我們來看一個css3邊框顏色漸層的實例:立體漸層效果
.box {
width: 200px;
height: 100px;
border: 10px solid transparent;
border-radius: 15px 0 15px 0;
-moz-border-top-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-right-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-bottom-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-left-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
}效果如下:

相關推薦:
分享CSS3裡box-shadow屬性的使用方法,包含內陰影box-shadow:inset
以上是css3如何設定邊框顏色漸層? css3邊框顏色漸層的兩種實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




