這篇文章帶給大家的內容是關於淺析React元件的生命週期(程式碼解析),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
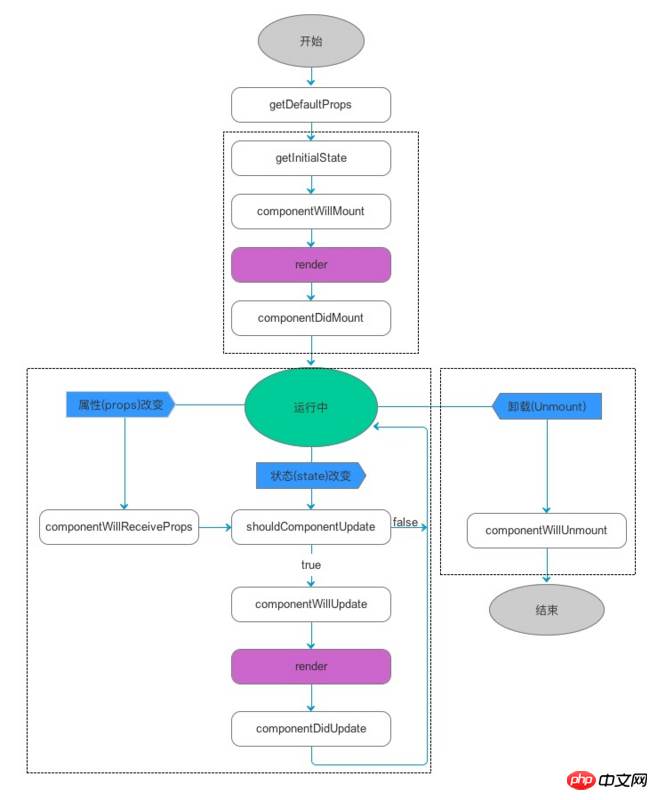
整個React 生命週期有3個階段:建立、更新、卸載,每個階段有對應的工作和方法,我們可以看下面這個經典的圖研究一下:

這是虛擬DOM 建立的階段,會依序執行5 個方法,這5 個方法中除了render 方法,其餘四個方法在整個生命週期中只呼叫1 次,而且一定會呼叫1 次:
getDefaultProps()
這個方法在元件實例創建前,也就是建構函式執行前執行,取得父元件傳來的參數,你可以在這裡編輯參數並回傳新的參數作為props
import React from 'react';
import ReactDOM from 'react-dom';
import style from './font.css';
import './index.less';
class Parent extends React.Component{
constructor(props) {
super(props);
this.state = {
willRender: true,
prop: 1
};
}
render(){
return (
<div>
<button>{this.setState({prop: 10})}}>changePropsFromParent</button>
{
this.state.willRender &&
<child></child>
}
<button>{this.setState({willRender: false})}}>UnmountChild</button>
</div>
);
}
}
class Child extends React.Component {
constructor(props) {
super(props);
this.state = {
curr: 0
};
}
getDefaultProps(){
console.log('getDefaultProps');
}
getInitalState(){
console.log('getInitalState');
}
componentWillMount(){
console.log('componentWillMount');
}
componentDidMount(){
console.log('componentDidMount');
}
componentWillReceiveProps(){
console.log('componentWillReceiveProps');
}
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
return true;
}
componentWillUpdate(){
console.log('componentWillUpdate');
}
componentDidUpdate(){
console.log('componentDidUpdate');
}
componentWillUnmount(){
console.log('componentWillUnmount');
}
render() {
console.log('render')
return (
<div>
<button>this.setState({curr:2})}>setState</button>
<button>{this.forceUpdate();}}>forceUpdate</button>
</div>
);
}
}
ReactDOM.render(
<parent></parent>,
document.getElementById('root')
);##React元件生命週期實例分析
以上是淺析React元件的生命週期(程式碼解析)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




