這篇文章帶給大家的內容是關於js中滑鼠事件和距離屬性的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
js中有很多“距離”,為了不會混淆這裡總結一下其中部分距離
本文包括元素屬性相關的距離和滑鼠事件中的距離,廢話不多說,進入正文
先補充一下,本文的測試環境如下:
Chrome Dev 54.0.2840.71前四者運行在macOS Sierra 10.12上,IE11運行在搭載windows10 1607的虛擬機器上
元素屬性中的距離有以下6對:
scrollLeft: 設定或取得位於物件左邊界與視窗中可見內容的最左端之間的距離offsetHeight: 取得物件的視覺區域的高度,包括邊框
offsetWidth: 取得物件的視覺區域的寬度,包括邊框
clientHeight: 取得物件邊框內部分的高度
clientWidth: 取得物件邊框內部分的寬度
offsetLeft: 取得物件相對於版面或由offsetParent屬性指定的父座標的計算左側位置
offsetTop: 取得物件相對於版面或由offsetTop屬性指定的父座標的計算頂端位置
clientTop: 取得物件頂部邊框寬度
clientLeft: 取得物件左側邊框寬度
scrollWidth: 取得物件的捲動寬度
scrollHeight : 取得物件的滾動高度。
上面提到了offsetParent屬性,其實目前p相對誰定位,這個屬性是誰。根據position值不同,有以下2種情況
當父輩元素都沒有relative屬性時,無論目前元素的position是absolute,relative,fixed或fixed,offsetParent都是body元素
父輩元素有relative屬性時,無論當前元素的position是absolute,relative,fixed或fixed,offsetParent是具有relative屬性的最近父元素
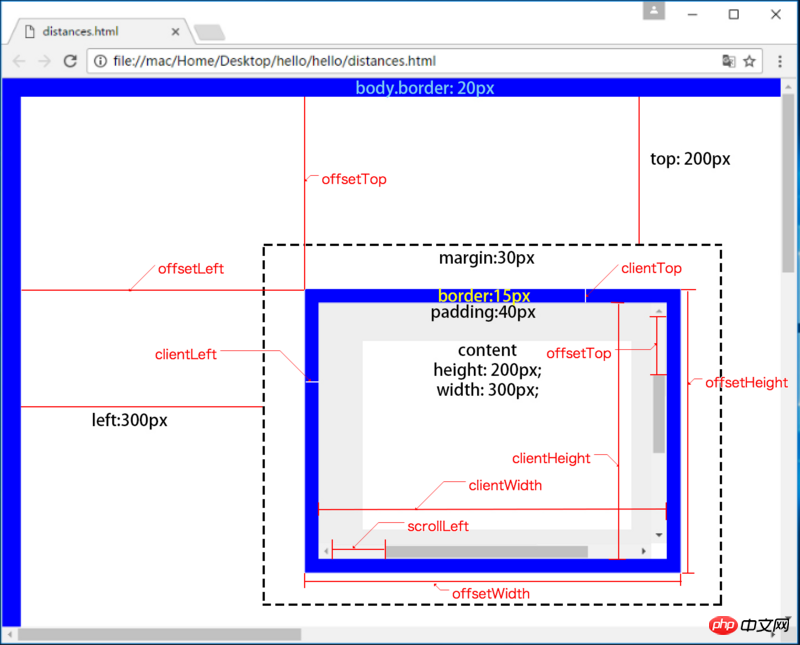
分不清楚?看下圖

這裡面可以清楚的看到上方的前4對,和他們之間的關係。
關於jQuery的元素距離屬性,文章最後整理了他們和DOM屬性的關係。
第一個值得強調的是,上面的這個例子中的p的box-sizing屬性是預設的content-box, 它的offsetHeight,clientHeight,clientWidth和offsetWidth有以下關係:
clientHeight = height paddingTopWidth paddingBottomWidth;offsetHeight = clientHeight borderTopWidthorderNofftomWidorder##offsetHeight = clientHeight borderTopWidthorderNoffdWidorderthf-dw-id-dwidboxpoff izing屬性是border-box ,那麼,它們的關係將如下(ie6 ie7預設是這樣的):
offsetHeight = height;
clientHeight = height - borderTopWidth - borderBottomWidth;
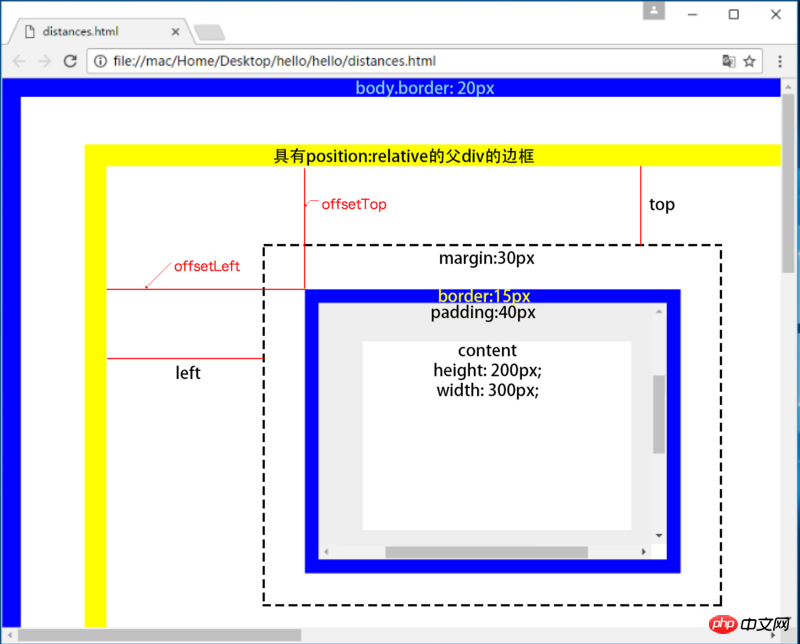
LeentWidth = widclith - bftpid. - borderRightWidth;第二個值得強調的是,這個例子中,由於它的父元素沒有設定position:relative,所以圖中這個p利用position:absolute;相對文檔定位,如果給他添加一個具有position:relative屬性的父p,那麼offsetLeft和offsetTop就是下圖這樣:
 不過無論它怎麼的定位,哪怕是position :relative或fixed,它的計算關係也不會改變,依然是:
不過無論它怎麼的定位,哪怕是position :relative或fixed,它的計算關係也不會改變,依然是:
offsetTop = top marginTop;
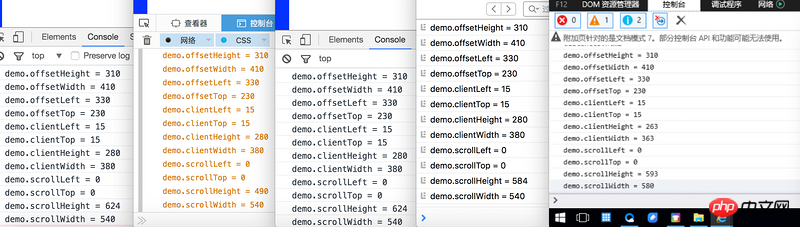
講了這麼多,那麼scrollWidth和scrollHeight呢? scrollWidth和scrollHeight在不同瀏覽器裡面並不一致,如下圖(從左到右依序是Chrome, Firefox, Opera, Safari, IE11)

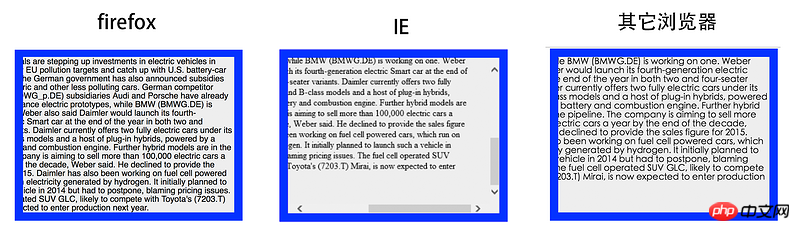
#其實仔細研究這個裡面的不同,會發現在不同的瀏覽器p的offsetLeft、offsetTop這兩個值的屬性並不完全相同。當p裡面的內容溢位時,只有IE保留了padding的全部值,chrome、opera和safari會忽略padding-right的值視其為0,firefox會同時忽略padding-right和padding-bottom,如下圖
在各個瀏覽器中,對於捲軸本身的渲染也不一樣。它們會在計算scrollWidth和scrollHeight時排除各自的捲軸寬度。除了上述的不同,實際上發現每個瀏覽器中scrollLeft和scrollTop的最大值也不一樣,甚至差距極大,由於scrollLeft和scrollTop隨滾動事件發生而輸出,博主就上述例子的最大值記錄如下:
| maximum value | chrome | #Firefox | opera | safari | # IE11 |
|---|---|---|---|---|---|
| scrollLeft | #330 | 160 | 827 | #330 | 217 |
| scrollTop | 230 | 210 | 485 | 230 | 330 |
其實是由於這些元素屬性在不同瀏覽器中的差異導致scrollWidth和scrollHeight的不同,具體使用應格外注意。不過部落客看過一些資料表示這兩個屬性和offsetParent有關,透過實際程式發現它們和offsetParent無關,這裡不展開描述了,因為低版瀏覽器,尤其ie7 ie6的實作方式可能會比較奇葩。
滑鼠事件很多,不過每個事件中關於距離的屬性意義是一樣的,這裡用mousemove來講解,具體的內容會在不久之後寫到了js事件部分講解。
滑鼠實作對於現在的瀏覽器來說,實作都是一樣的了,下面例子都在Chorme中實作。
滑鼠事件有以下6對:
event.clientX:相對瀏覽器左上角的水平座標event.offsetX:相對於事件來源(event.target||event.srcElement)左上角水平偏移
event.offsetY:相對於事件來源(event.target||event.srcElement)左上角垂直偏移
event.pageX:相對於document左上角的水平座標
event.pageY:相對於document左上角的垂直座標
event.layerX:相對於offsetParent左上角的水平偏移
# event.layerY:相對於offsetParent左上角的水平偏移
event.movementX:相對於前一次事件中screenX的偏移量
event.movementY:相對於前一次事件中screenY的偏移
event.screenX:相對於螢幕左上角的水平座標
event.screenY:相對於螢幕左上角的垂直座標
x:和pageX一樣,用於相容於IE8及以前瀏覽器
y:和pageY一樣,用來相容IE8及以前瀏覽器
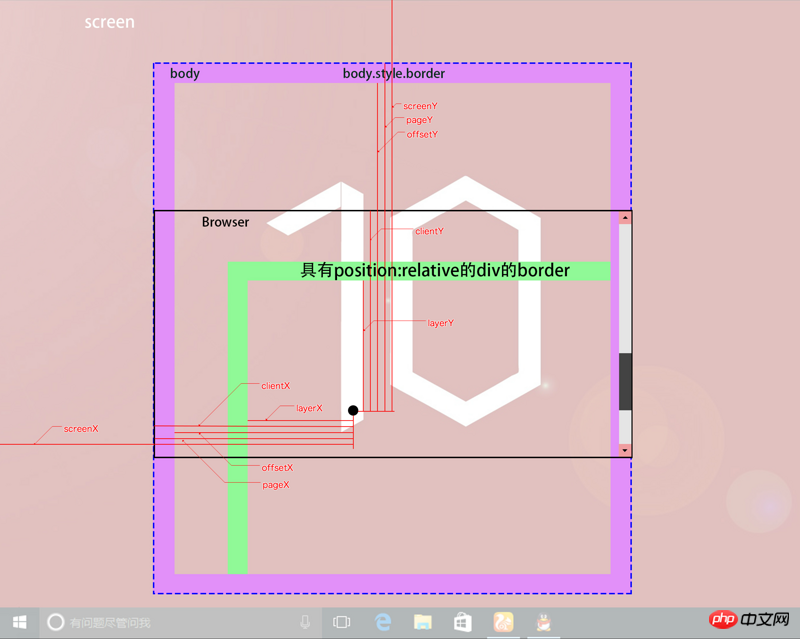
總之,還是先看圖

*這個圖中,黑色實線邊框表示瀏覽器可視區域部分,外層藍色虛線框表示整個DOM部分,整個圖為電腦螢幕
圖裡面怎麼沒有movementX和movementY?因為這個事件的值和上一個事件有關,關係如下:
currentEvent.movementX = currentEvent.screenX - previousEvent.screenX#offsetX和值得注意的時offsetX和offsetY,他表示滑鼠到事件來源padding左上角的的偏移,這裡mousemove事件註冊在window上,所以位置如圖所示。
當瀏覽器的水平捲軸滑動以後,pageX和clientX就不同了。同理,當瀏覽器的垂直滾動條滑動以後,pageY和clientY就不同了,但它們始終存在以下關係:
event.pageX = event.clientX body.scrollLeft;滑鼠事件中的距離比元素中的簡單一些,具體的使用放在之後寫的事件部分。
$p.width(); //元素寬度,不包含padding和border
$p.height(); //元素高度,不包括padding和border
$p.innerWidth(); //元素內寬度,包括padding,不包括border
&dollar ;p.innerHeight(); //元素內高度,包括padding,不包括border
$p.outterWidth(); //元素可見寬度,包括padding和border
#$p. outterHeight(); //元素可見高度,包含padding和border
$p.outterWidth(true); //元素全部寬度,包括padding、border和margin
$p.outterHeight( true); //元素全部高度,包含padding、border和margin
相關建議:
#以上是js中滑鼠事件和距離屬性的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




