這篇文章帶給大家的內容是關於如何使用外掛數字滾動插件numberAnimate.js?有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
有個實現數字滾動的需求,想著肯定有很多這種效果的插件,就不自己造輪子了,於是,找了個numberAnimate js數字滾動插件,還挺好用,很簡單,剛好符合需求。
程式碼如下:
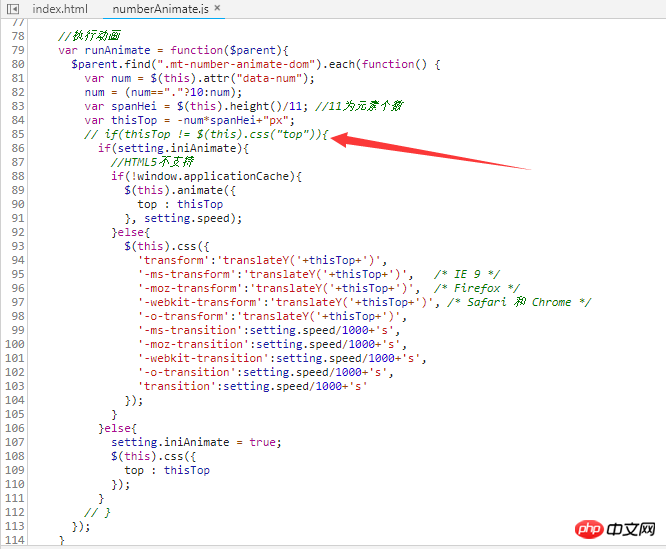
想要的效果是過一段時間加1的效果,可以實現,但是有個小小的bug,那就是,比如說,個位數字加到9時進一位然後該位上為0,問題來了,這裡0的數字卻滾動不出來,直接到了下一個時間間隔時滾動到了11,調試了很久發現,是numberAnimate.js中,第85行的判斷條件有問題,註解掉該if判斷就好了,如下圖:

上圖中,第85行的$(this).css("top")一直都是0px,而第84行計算取得到的thisTop在數字滾到0 時值為0px,所以導致直接跳過了判斷,沒有執行到transform動畫那裡,所以少了0的效果,導致看起來的效果就是9直接跳到了11,沒有10。
另外,提示一句,改變數字的字號大小,需要修改的numberAnimate.css中的height、width、字號的比例要把握好,一不小心就壞了,親身體會-_-||
相關推薦:
jQuery的捲軸外掛程式Nicescroll是如何使用的?
以上是如何使用插件數字滾動插件numberAnimate.js?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


