本篇文章帶給大家的內容是關於Diff演算法的分析:利用React渲染流程分析,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
在React中,render執行的結果得到的並不是真正的DOM節點,結果只是輕量級的JavaScript對象,我們稱之為virtual DOM。
簡單的說,其實所謂的virtual DOM就是JavaScript物件到Html DOM節點的對應;即使用JavaScript物件將Html結構表示出來,而這個物件就是virtual DOM。
Html:
JavaScript物件表示法(virtual DOM)
{ tagName: 'ul', props: { id: 'list' }, children: [ {tagName: 'li', props: {class: 'item'}, children: ["Item 1"]}, {tagName: 'li', props: {class: 'item'}, children: ["Item 2"]}, ] }
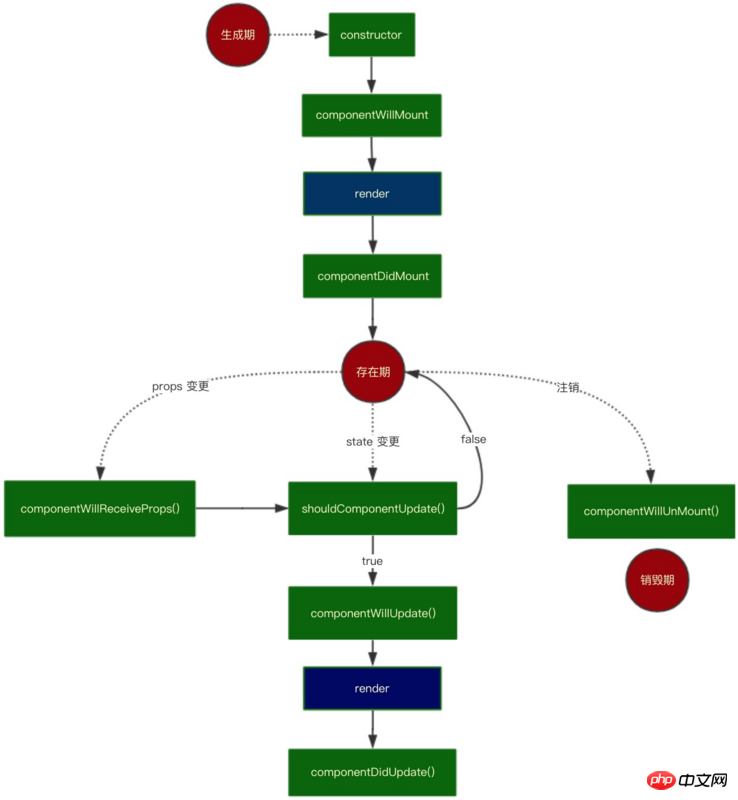
React生命週期擁有裝載、更新、卸載的三個階段;附上一張React生命週期圖

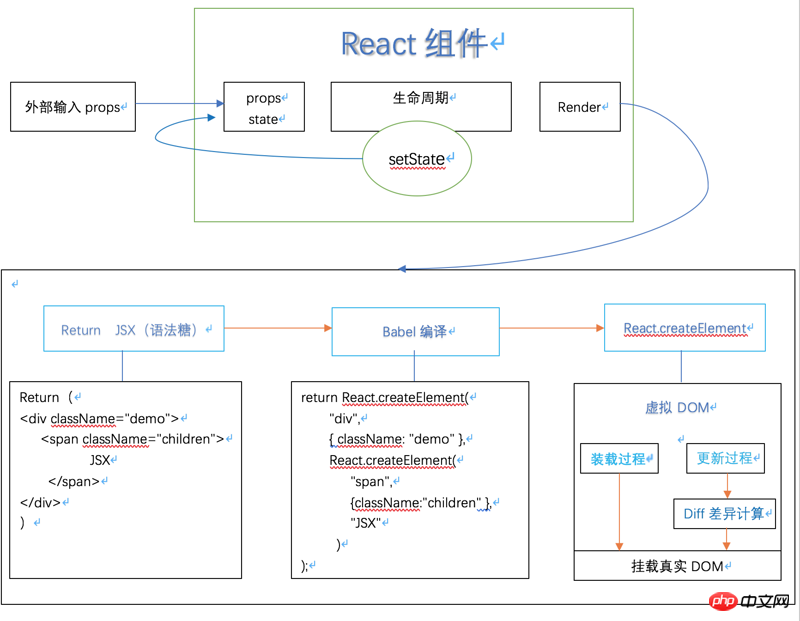
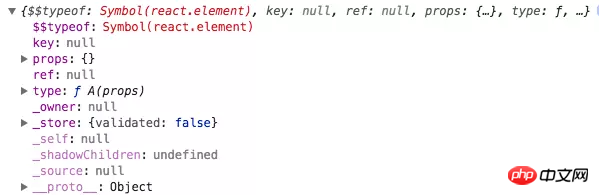
前面提到:render執行的結果得到的並不是真正的DOM節點,結果只是輕量級的JavaScript對象,也就是在render函數呼叫時將會建立出虛擬DOM;
class Tab extends React.Component { render() { React.createElement( 'p', { className: 'class'}, 'Hello React' ) } }

 #實作其實很簡單,主要是定義一個函數並把我們傳進去的參數組成一個React元素對象,而type就是我們傳進去的元件類型,可以是一個類別、函數或字串(如'p')
#實作其實很簡單,主要是定義一個函數並把我們傳進去的參數組成一個React元素對象,而type就是我們傳進去的元件類型,可以是一個類別、函數或字串(如'p')
function createElement(type, config, children) { let propName; const props = {}; let key = null; let ref = null; let self = null; let source = null; if (config != null) { if (hasValidRef(config)) { // 如果有ref,将它取出来 ref = config.ref; } if (hasValidKey(config)) { // 如果有key,将它取出来 key = '' + config.key; } self = config.__self === undefined ? null : config.__self; source = config.__source === undefined ? null : config.__source; for (propName in config) { if ( hasOwnProperty.call(config, propName) && !RESERVED_PROPS.hasOwnProperty(propName) ) { // 将除ref,key等这些特殊的属性放到新的props对象里 props[propName] = config[propName]; } } } // 获取子元素 const childrenLength = arguments.length - 2; if (childrenLength === 1) { props.children = children; } else if (childrenLength > 1) { const childArray = Array(childrenLength); for (let i = 0; i
但MVVM雙向資料綁定並不是唯一的辦法,還有一個非常直觀的方法:一旦狀態發生了變化,就用模版引擎重新渲染整個視圖,然後用新的視圖更換掉舊的視圖。
以上是Diff演算法的分析:利用React渲染流程分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




