css盒子模型是什麼?畢竟在學習css時常常可以看到css盒子模型,所以,接下來的這篇文章php中文網就跟大家來談一談css盒子模型的概念以及對css盒子模型的理解。
首先,我們來看看css盒子模型是什麼?
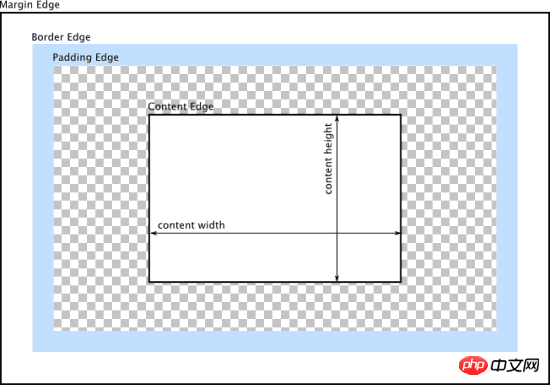
從百度百科我們可以知道,網頁設計中常聽的屬性名稱:內容(content)、內邊距(padding)、邊框(border)、外邊距(margin), CSS盒子模式都具備這些屬性。這些屬性我們可以把它轉移到我們日常生活中的盒子(箱子)上來理解,日常生活中所見的盒子也就是能裝東西的一種箱子,也具有這些屬性,所以叫它盒子模型。如下圖:

CSS盒子模型就是在網頁設計中常用到的CSS技術所使用的一種思考模型。
那麼,在知道css盒子模型是什麼之後,對於css盒子模型又該如何理解了呢?
css盒子模型的理解
我們可以把css盒子模型當成日常中的一個盒子去理解。
content就是盒子裡裝的東西,它有高度(height)和寬度(width),可以是圖片,可以是文字或小盒子嵌套,在現實中,內容不能大於盒子,內容大於盒子就會撐破盒子,但在css中,盒子有彈性的,頂多內容太大就會撐大盒子,但是不會損害盒子。
padding即是填充,就好像我們為了保證盒子裡的東西不會損壞,填充了一些東西,比如泡沫或者塑料薄膜,填充物有大有小,有軟有硬,反應在網頁中就是padding的大小了。
border就是再外一層的邊框,因為邊框有大小和顏色的屬性,相當於盒子的厚度和它的顏色或材質。
margin外邊距,就是我們的盒子與其他的盒子或其他東西的距離。假如有很多盒子,margin就是盒子之間直接的距離,可以通風,也美觀同時方便取出。
css盒子模型有兩種,一種是W3C盒模型也就是標準模型,另一種是IE盒模型
css兩種盒子模型的設定方法:
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
css兩種盒子模型可以用下圖分別表示:
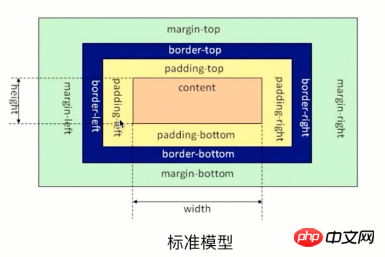
標準模型:

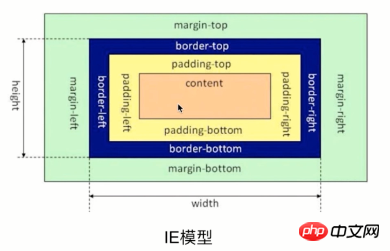
IE盒模型:

#從上面圖我們可以明顯的看出,IE盒模型的寬度或高度為content(內容)的寬度和高度,W3C盒子模型即標準模型的寬度或高度為content(內容) padding (內邊距) border(邊框)
我們來舉一個例子:一個div的寬度和高度為105px,內邊距為10px,邊框為5px,外邊距為30px。 W3C盒模型下顯示的div所佔的總寬度和總高度(包括外邊距、邊框、內邊距、內容)為105 15 5 30 = 155px,IE盒模型下顯示的div所佔的總寬度和總高度(包括外邊距、邊框、內邊距、內容)為105 30 = 135px。
<style>
.content {background: #eee; height: auto;border: 1px solid black;}
.div {width: 105px;height: 105px;margin: 30px;padding: 15px;border: 5px solid black;}
.div-01 {background: green;}
.div-02 {background: pink;box-sizing: border-box;}
</style>
<div class="content">
<div class="div div-01">W3C盒模型</div>
<div class="div div-02">IE盒模型</div>
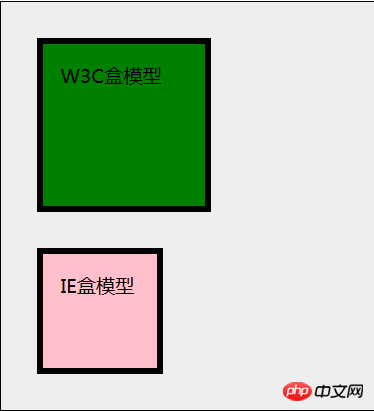
</div>效果如下:

很明顯的區別,如果元素的寬度(width)一定的情況下,W3C盒模型的寬度(width)不包括內邊距和邊框,IE盒模包括。
當然,看到這裡,css盒子模型中內容肯定不能完全掌握,接下來大家可以去看看php中文網的css影片教學欄位和css3影片教學欄目,裡面的影片關於css3盒子模型講的很詳細。
相關推薦:
#聊聊css盒子模型_html/css_WEB-ITnose
以上是css盒子模型的理解:5分鐘搞懂css盒子模型是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




