本篇文章主要為大家講解了關於HTML段落文字換行的br標籤的用法,在一個段落中,正確的換行能讓頁面更美觀。接下來讓我們一起看看這篇關於html 段落文字換行的文章吧
首先我們先看看段落文字換行的方法:
網頁中的段落通常都是用
標籤來表示的,那麼在一個p標籤裡面的文字在瀏覽器中都會以一段顯示,除非瀏覽器的框架不夠,不然都是以一行顯示的,只有框架不夠的時候才會自動的換行,但是我們如果想要手動幫裡面換行可以嗎?事實當然是不行的,你在程式碼中的換行在瀏覽器看來和沒動一樣,最多多了一點的空格而已。所以現在要用到的就是我們這篇文章所說的br標籤的用處了。
標籤是一個單標籤,br就是用來給文字換行顯示的,讓瀏覽器識別的。
所以,現在我們看段落程式碼:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的 在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编 程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西 。</p> </body> </html>
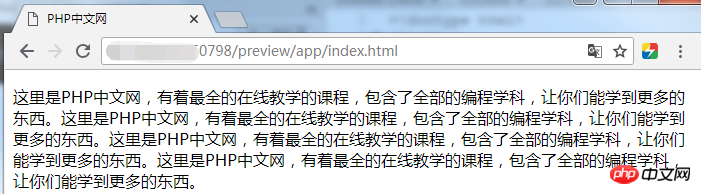
這裡面是一個段落,看看效果:

如圖都是因為瀏覽器的視窗小了。所以顯示的行數多了,這是不是很亂。但是我們要的是讓文字在哪一個字後面就不要顯示了,出現在下一行中顯示。 (想看更多就來:html線上影片教學)
現在我們加上
標籤看看效果:
<body> <p>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着 最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着最全的在线教学的课程,包 含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你 们能学到更多的东西。</p> </body>
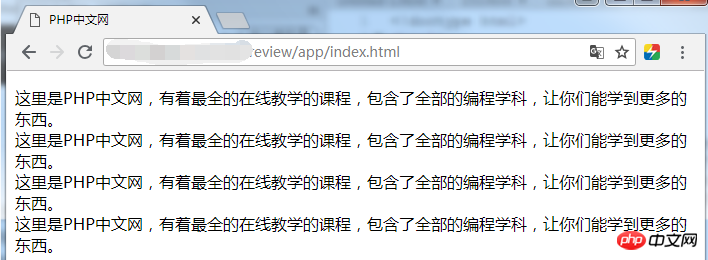
看上面的程式碼,我在裡面放了三個br標籤,看看效果:

#是不是覺得瞬間就清晰了很多啊。這就是br標籤的用法了。我們通常都是把br標籤放在自己要想換行的地方,這樣才能起到作用,不然亂放或者不放的話都是對這個文本顯示不美觀,我們可以用br標籤來調節這個文本的格式化。
好了,這篇關於HTML段落文字換行的文章到這裡就結束了,如果有問題的可以在下方提問。
【小編推薦】
html中b標籤和strong標籤的差別是什麼? b和strong區別的總結
HTML中新增圖片的程式碼是什麼? html如何正確的新增圖片路徑?
以上是HTML中的段落文字如何換行?一篇文章告訴你換行標籤br的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!


