本篇文章主要的介紹了關於HTML表單中的textarea屬性的固定的大小使用的文本域,可以用作網頁的留言框,下方還有具體的表單頁面詳解,接下來就讓我們一起看這篇關於HTML表單中的textarea屬性的文章。
首先我們先來看看HTML表單中的textarea屬性固定大小的使用:
HTML標籤textarea在大部分瀏覽器中只要指定行(rows)和列(cols)屬性,就可以規定textarea的尺寸,但大小在瀏覽器中(firefox、chrome)還是可以調整的,使用CSS的height和width屬性效果和rows cols定義的效果相同,可以拖曳右下角圖示改變大小。但是過度拖曳大小會影響頁面佈局,使頁面變得不美觀。可以透過新增以下樣式來停用拖曳,固定大小:
<html> <head> </head> <form> <textarea id='memo'style="min-height:50px;min-width:70px;max-height:50px;max-width:70px;">这是PHP中文网的留言框 </textarea> </form> </html>
這個程式碼的在瀏覽器中顯示如下:

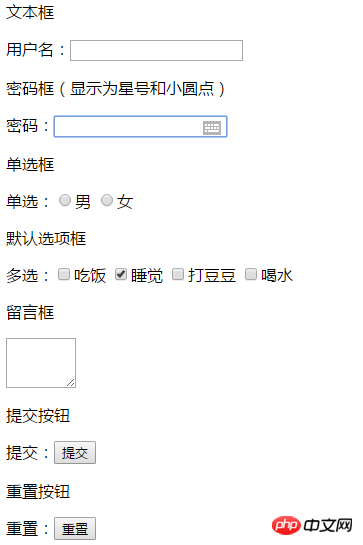
HTML表單中的textarea屬性本來就是用作多行文字域的屬性,現在要仔細說說,當然得說,文字域的使用了。讓我們來看看一個頁面的程式碼:
<form action="url地址" method=“get/post” name="表单名称">
<p>文本框</p>
用户名:<input type="text" name="username">
<p>密码框(显示为星号和小圆点)</p>
密码:<input type="password" name="password">
<p>单选框</p>
单选:<input type="radio" name="sex" value="nan">男
<input type="radio" name="sex" value="nv">女
<p>默认选项框</p>
多选:<input type="checkbox" name="">吃饭
<input type="checkbox" name="" checked=“checked”>睡觉
<input type="checkbox" name="">打豆豆
<input type="checkbox" name="">喝水
<p>留言框</p>
<textarea id='memo' style="min-height: 50px;min-width: 70px;max-height: 50px; max-width: 70px;" ></textarea>
<p>提交按钮</p>
提交:<input type="submit" name="">
<p>重置按钮</p>
重置:<input type="reset" name="">
</form>
html中的ol標籤如何去掉標號呢?
以上是html表單中textarea屬性怎麼固定大小? textarea屬性實例介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!


