本篇文章介紹了html的ol標籤是怎麼去掉序號標號的,這裡還有程式碼的詳細解釋,還有介紹了關於html ol有序列表標籤如何更改序號,下文介紹了三種序號,大家也可以自己去想填怎樣的序號。現在就來看看這篇文章吧
一、我們先來看看html中的ol標籤是如何去掉標號的呢:
##我們都知道html的ol標籤是個有序列表的標籤,通常都是以1、2、3、4這樣一直持續下去的,有時候你又不想它就這樣一直下去,想把這些數字換成別的,例如換成你自己序號啊A、I、i之類的,還比如你不要這些符號了,想把前面的序號給去掉,前面我們先說說如何去掉序號。 (想看更多就來PHP中文網,關於HTML程式設計的課程)
#讓我們先看個完整的程式碼實例吧
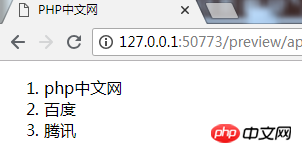
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <ol> <li>php中文网</li> <li>百度</li> <li>腾讯</li> </ol> </body> </html>

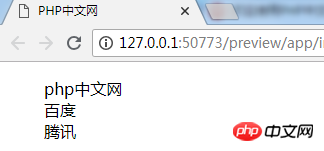
現在給大家看一個已經去掉ol標籤序號的程式碼實例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
ol{
list-style:none;
}
</style>
</head>
<body>
<ol>
<li>php中文网</li>
<li>百度</li>
<li>腾讯</li>
</ol>
</body>
</html>
跟上面也差
二、現在我們來看看如何更改ol標籤中的序號:
現在我們介紹這個ol標籤中的type屬性:type屬性定義了ol列表中的序號類型。
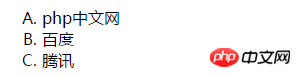
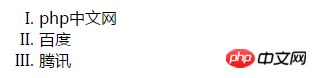
接下來我們以「A」、「I」、「i」三種來實驗一下:下面是這個的程式碼:<body> <ol type="A"> <li>php中文网</li> <li>百度</li> <li>腾讯</li> </ol> </body>


關於html ol標籤用法的個人總結:
現在我們基本上可以想到用ol標籤去做各種清單了,想要什麼序號就改成什麼序號,你的列表你說了算。 ol有序列表定義的是它能把任何能無限延長的序號都能用上,如果序號都一樣的話就和無序列表沒區別了。所以還是好好使用有序列表吧。 (想學更多就來:PHP中文網學HTML課程)
【小編推薦】html5中的meta標籤的三個要素是什麼? meta標籤的使用總結
#
以上是html中的ol標籤如何去掉標號呢?


