這篇文章主要講述了關於HTML i標籤的介紹,還有HTML i標籤的使用方法的介紹,最後是我的個人總結,接下來就讓我們一起來看看這篇文章吧
首先我們要說html i標籤是什麼?讓我們來看看關於i標籤的介紹:
定義與文本中其餘部分不同的部分,並把這部分文本呈現為斜體文本。
標籤被用來表示科技術語、其他語種的成語俗語、想法、太空船的名字等等。
當沒有其他適當語意的元素可以使用時,請使用元素。
提示:在HTML4.01中,標籤呈現斜體的文字。然而,在HTML5中沒有必要這麼做,可以使用樣式表來格式化元素中的文字。
標籤顯示斜體文字效果。
標籤和基於內容的樣式標籤類似。它告訴瀏覽器將包含其中的文字以斜體字(italic)或傾斜(oblique)字體顯示。如果這種斜體字對該瀏覽器不可用的話,可以使用高亮、反白或加底線等樣式。
提示:標籤一定要和結束標籤結合使用。
注意:由於i同時也是icon的縮寫,像bootstrap等一些流行的框架,也常用標籤來儲存圖標(icon),一般是用css寫到標籤中
接下來我們說說關於HTML i標籤的使用方法:
i元素表示有別於常規文字的文本,具有不同的語態或語氣,用於分類名稱、技術術語、外語的慣用語、翻譯的散文、西方文字中的船舶名稱等。
如果 i元素中的文本,與主要文本使用不同的語言,則要使用 lang屬性進行註明。如:
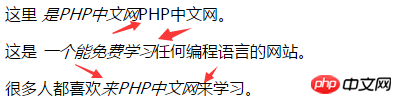
<p>这里 <i>是PHP中文网</i>PHP中文网。</p> <p>这是 <i>一个能免费学习</i>任何编程语言的网站。</p> <p>很多人都喜欢<i>来PHP中文网</i>来学习。</p>
預設情況下,瀏覽器都會把強調文字顯示為斜體。運行結果如圖所示:

我把變化的地方都指出來了,這樣應該很明顯了吧
定義斜體字
<i>文本</i>
該文字會產生傾斜的樣式,可以用作對某一特殊字段的著重表明或區分強調
html i標籤的總結:
HTML i標籤是在HTML4.01版本當中是可以定義文字的樣式的,但是在HTML5中添加的css樣式能把i標籤內的文字格式給取消掉,所以在HTML5中很少有人使用標籤來表示文字強調,但是在HTML4.01版本中標籤還是聽說歡迎的,這也是我為什麼要說html i標籤的原因之一。
文章到這就結束了(想學更多就來PHP中文網,一個有很多免費的程式設計課程的網站),有問題的可以在下方提問。
【小編推薦】
HTML button標籤是否有超連結?這有button標籤設定超連結的實例
HTML如何自訂dialog背景?一篇文章教你如何自訂dialog!
以上是html i是什麼標籤? html i標籤的使用方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!


