這篇文章帶給大家的內容是關於js中閉包效能優化的程式碼解析,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
之前自己搭建了一個vue tp5.1 的後台項目,坑很多,其中一個就是資源加載的方案,由於是後台項目,之前一直沒放在心上,看到一些資源優化方案後,覺得有必要弄一下。
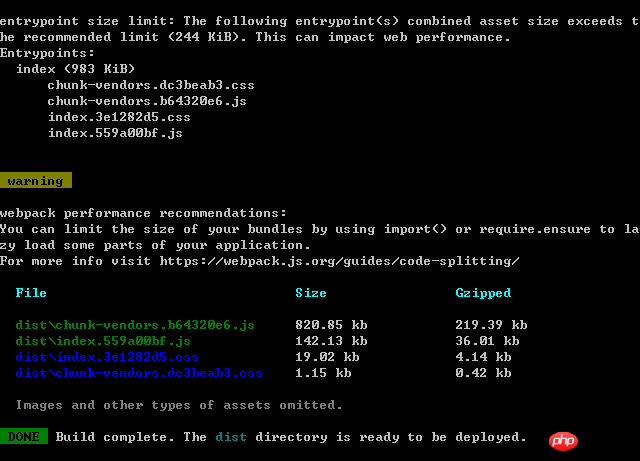
通过:npm run build 后

#可以看到,檔案大小最大的820kb,即使用Gzipped 壓縮後也是219kb,隨著專案不斷變大,這個值還會不斷增加
#這裡只做vue-cli@3.0的設定修改
#index.html檔案
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title>test</title> <p></p> <!-- built files will be auto injected -->
##index-prod.html檔案
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title>test</title> <link> <p></p> <!-- built files will be auto injected --> <script></script> <script></script> <script></script> <script></script>

module.exports = {
baseUrl: process.env.NODE_ENV === "production" ? "./" : "/",
outputDir: process.env.outputDir,
pages: {
index: {
// page 的入口
entry: "src/main.js",
// 模板来源
template: "public/index-prod.html", // 这里用来区分加载那个 html
// 在 dist/index.html 的输出
filename: "index.html",
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title></title>
// title: "时光机后台管理系统",
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ["chunk-vendors", "chunk-common", "index"]
}
},
configureWebpack: {
externals: {
vue: "Vue",
vuex: "Vuex",
"vue-router": "VueRouter",
"element-ui": "ELEMENT"
}
}
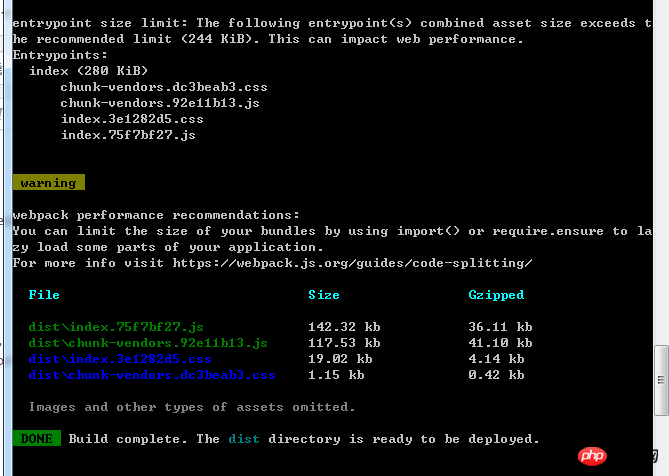
};以上是vue-cli3.0如何實現資源載入的最佳化的詳細內容。更多資訊請關注PHP中文網其他相關文章!

