這篇文章為大家介紹的是HTML的空格代碼的寫法,「 ;」代碼的用法,還有幾種空格方式的解釋,都在文章中,現在開始往下看吧。
首先,我們知道這HTML網頁中插入多個空格間隔是需要特殊字元編碼的。如果是直接敲入多個空白鍵的話,雖然看似程式碼中有了多個空白效果,但其實在瀏覽器中還是只有1個空格間隔位置的。
接下來教大家如果輸入html空格字元的話,多個空格字元是如何輸入的?我們採用直接複製空格字元與DW軟體輸入空格字元的兩種方法介紹:
第一種叫Html空格字元語法代碼:
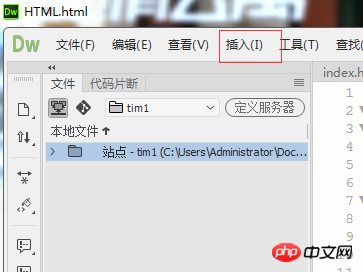
##就是這個程式碼“ 」。 空格字符由& n b s p ;組成字符,後面的分號記住不能少了。這組空格字元一定要輸入到HTML程式碼裡面,才能實現空格的效果。 如果有多個空格的話,我們就直接複製貼上輸入多次「 」即可。 這是代表空格的轉意字元第二種是用dw裡面的輸入空格方法:##在dw裡面軟體輸入空格字符,首先我們將滑鼠的指標放到你自己想要插入空格字符地方,然後吧DW軟體上面的「插入」點開,選擇「HTML」
 然後在“HTML”彈出選項中選擇“特殊字元”最後再選擇點擊“不換行空格”,這樣輸入“ ”空格的字元代碼,如果輸入多個空格字元按照以上操作即可輸入多個html空格字元。
然後在“HTML”彈出選項中選擇“特殊字元”最後再選擇點擊“不換行空格”,這樣輸入“ ”空格的字元代碼,如果輸入多個空格字元按照以上操作即可輸入多個html空格字元。
在DW裡面也有快速鍵輸入空白字元
快速鍵是「Ctrl Shift Space」輸入空格「 」字元。
你可以記住html空格字符拼寫字母與字符,也都很簡單。
總的來說,就是在html網頁中單一空格我們直接按下空格鍵就可以實現空格排版,如果要實現多個空格來排版的話,我們就需要 空格字符來實現了。
那麼除了「 」就沒有別的了嗎?當然有,請往下看當然還有一些空格符,插入不同寬度的空格。有多種字元實體可以讓瀏覽器顯示空格。不同的瀏覽器在顯示方式上可能會有一點不同,但是這和 有點不同,但是它們不會影響換行:
,插入以下指令:<style>p.indent{ padding-left: 1.8em }</style>
傳回HTML文件的主體。每當你想要新增段落時,在標籤中插入以下內容:
<p class="indent"></p> 。
要調整縮排的數量,只需要更改CSS指令中的數字「1.8」。後面的「em」要保留,它是表示寬度的單位。
【小編的文章推薦】
HTML中head標籤是什麼意思?一篇文章教你正確地使用head標籤html表格中的th表頭內容怎麼居中? th表頭標籤align屬性的具體介紹以上是html的空格程式碼怎麼寫?教你如何使用空格nbsp程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


