在網頁設計中,有時候會需要實現css背景透明文字不透明的效果。那麼透過css怎麼讓背景透明呢?本篇文章就為大家介紹如何用css設定背景透明且文字不透明的方法。希望對有需要的朋友有幫助。
css背景透明文字不透明的具體程式碼範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css div背景透明示例</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
padding: 50px;
background: url(img/2.png) 0 0 repeat;
}
.demo{
padding: 25px;
background-color: rgba(0,0,0,0.5);/* IE9、标准浏览器、IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂 */
}
.demo p{
color: #FFFFFF;
}
</style>
</head>
<body>
<div class="demo">
<p>css背景透明文字不透明</p>
</div>
</body>
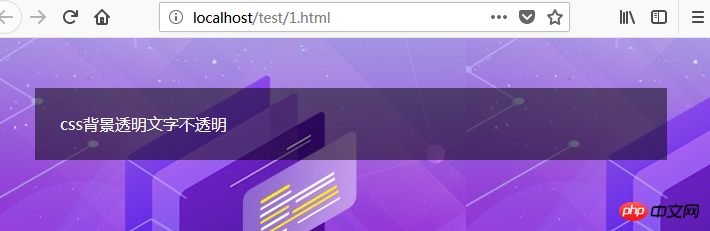
</html>效果如下圖:

從上圖可以明顯看出,css實現了div背景透明,而且文字不透明的效果。這裡我們需要掌握的知識點就是,background-color中的rgba()函數。在css中使用rgba(0,0,0,0.5);這樣的格式來表示rgha。其中最後一個參數表示Alpha通道,表示透明度。
這裡也順便說一下CSS 中的顏色有三種定義方式:使用顏色方法(RGB、RGBA、HSL、HSLA),十六進位顏色值和預先定義的顏色名稱。 RGBA 是代表Red(紅色) Green(綠色) Blue(藍色)和 Alpha(不透明度)三個單字的縮寫。
取值:
| #R | 紅色值。正整數 | 百分數 |
| G | 綠色值。正整數 | 百分數 |
| B | 藍色值。正整數 | 百分數 |
| A | Alpha透明度。取值0~1之間。 |
那麼透過以上關於用css設定背景透明,文字不透明的效果內容介紹,希望對有需要的朋友有所幫助。
以上是網頁設計中css怎麼實現背景透明?(例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




