本篇文章帶給大家的內容是關於js中event事件物件是什麼? js中event事件物件的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
在觸發DOM上的某個事件時,會產生事件物件event。這個物件中包含著所有與事件有關的資訊。
包括導致事件的元素,事件的類型以及其他與特定事件相關的資訊。
例如:
滑鼠操作導致的事件物件中,會包含滑鼠位置的資訊。
鍵盤操作所導致的事件物件中,會包含按下的鍵相關的資訊。
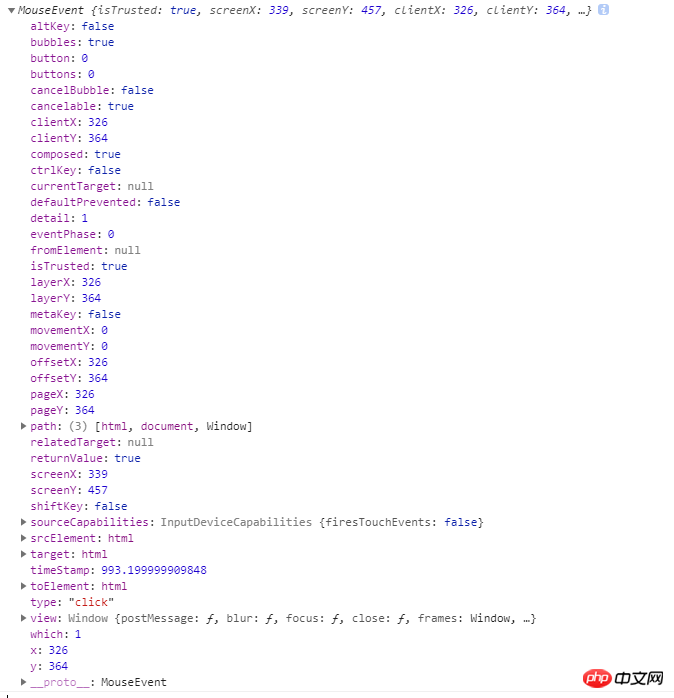
下面我們點選document看看event包含哪些東西。

event事件物件無法相容於所有的瀏覽器,我們一般是採用下面這種方式進行相容。
var oEvent=ev || event;
如果參數不是ev而是event的時候,相容方式也可以寫成下面這種格式。
document.onclick=function(event){
var oEvent=event || window.event;
console.log(oEvent);
}測試程式碼如下:
nbsp;html>
<title>event兼容测试</title>
<script>
window.onload=function(){
document.onclick=function(ev){
var oEvent=ev || event;
console.log(event);
}
}
</script>
oEvent.type;-取得綁定的事件類型,例如click ,mouseover等
oEvent.target;(在ie低版本中用event.srcElement)-傳回觸發事件的元素。例如[object HTMLInputElement]指的是html裡的input元素
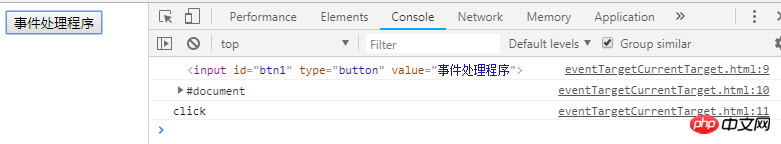
oEvent.currentTarget;(ie低版本中不存在)表示目前所綁定事件的元素,跟target的差別看下面
nbsp;html>
<title>event.target和event.currentTarget的区别</title>
<script>
window.onload=function(){
document.onclick=function(ev){
var oEvent=ev || event;
var oCurrentElement=oEvent.target || oEvent.srcElement;
console.log(oCurrentElement);
console.log(oEvent.currentTarget);
console.log(oEvent.type);
}
}
</script>
<input>

oEvent.stopPropagation()[ˌprɒpə'ɡeɪʃn];(在ieie中用oEvent.cancelBubble=false)//用於阻止事件冒泡
oEvent.stopImmediatePropagation();//Immediate[ɪˈmi:diət] //當一個元素綁定多個事件處理程序的時候,事件會依照順序全部執行,如果不想讓後面的事件處理程序執行,就在目前事件裡加這個方法,就不執行後面的事件處理程序了。
oEvent.preventDefault();(在ie低版本中用oEvent.returnValue=true)//阻止事件的預設行為,例如阻止a的href連結。
nbsp;html>
<title>仿select下拉框、阻止默认动作、阻止默认行为</title>
<style>
#p1{
width: 400px;
height: 300px;
background: #ccc;
display: none;
}
</style>
<script>
window.onload=function(){
var oBtn=document.getElementById("btn1");
var op=document.getElementById("p1");
var oA=document.getElementById("a1");
oBtn.onclick=function(event){
op.style.display="block";
var oEvent=event || window.event;
if(oEvent.stopPropagation){
oEvent.stopPropagation();
}else{
oEvent.cancelBubble=true;//IE,在新版的chrome中支持
}
}
oA.onclick=function(){
var oEvent=event || window.event;
if(oEvent.preventDefault){
oEvent.preventDefault();
}else{
oEvent.returnValue=false;//IE
}
}
document.onclick=function(){
op.style.display="none";
}
}
</script>
<input>
<p></p>
<a>a链接</a>
oEvent.clientX;滑鼠的橫座標。
oEvent.clientY;滑鼠的縱座標。
相關推薦:
js取得事件來源及觸發該事件的物件_javascript技巧
以上是js中event事件物件是什麼? js中event事件物件的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!





