這篇文章帶給大家的內容是關於原生js旋轉木馬的效果圖的動畫效果(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
原生JS-旋轉木馬
今天寫一個原生JS寫的旋轉木馬JS效果。
實作原理:
1.建立一個陣列給每一張圖片寫對應的z-index,opacity,top,width;
2.實現旋轉的操作是把建造的陣列裡面的第一組值放到最後一組,點下按鈕就執行一次。
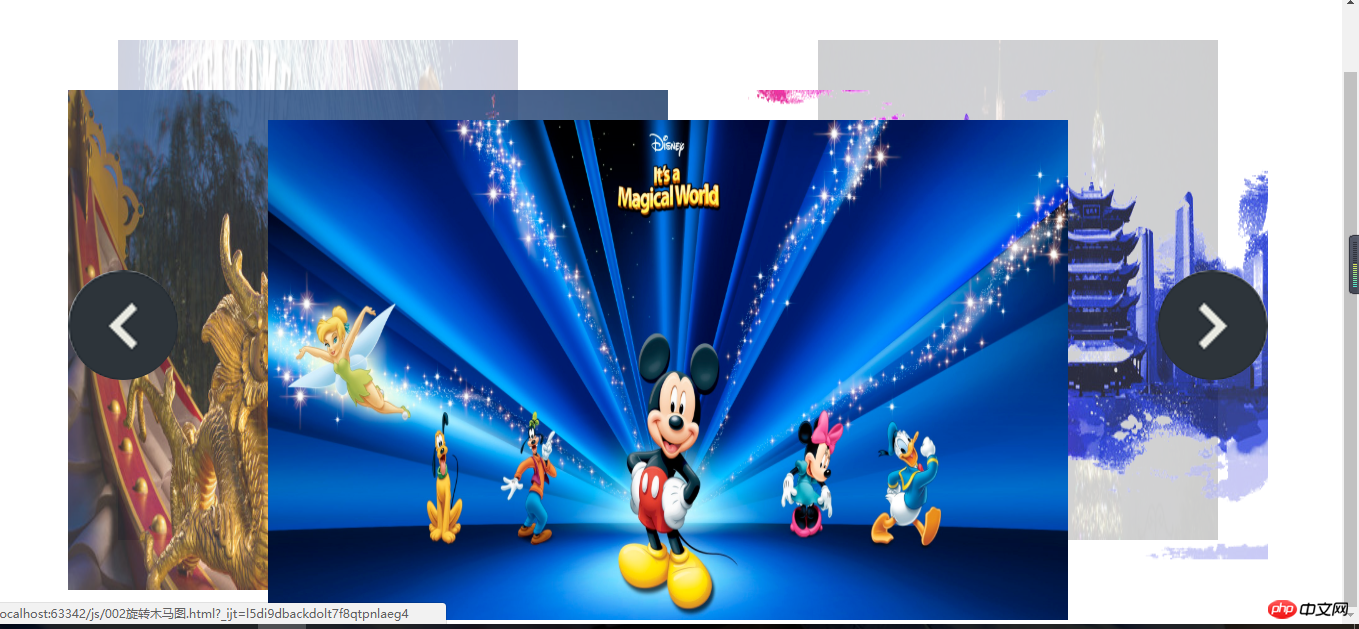
顯示效果圖: 
html佈局:
<p class="wrap" id="wrap">
<p class="slide" id="slide">
<ul>
<li><a href=""><img src="images/logo.png" width="900" style="max-width:90%" alt=""></a></li>
<li><a href=""><img src="images/slide.jpg" width="900" style="max-width:90%" alt=""></a></li>
<li><a href=""><img src="images/slide2.jpg" width="900" style="max-width:90%" alt=""></a></li>
<li><a href=""><img src="images/i1.jpg" width="900" style="max-width:90%" alt=""></a></li>
<li><a href=""><img src="images/sto.jpg" width="900" style="max-width:90%" alt=""></a></li>
</ul>
<p class="arrow" id="arrow">
<a href="javascript:;" id="arrLeft" class="prev"></a>
<a href="javascript:;" id="arrRight" class="next"></a>
</p>
</p></p>css樣式:
* { margin: 0; padding: 0; }
ul { list-style: none; }
.wrap { width: 1200px; margin: 100px auto; }
.slide { height: 500px; position: relative; width: 1200px; }
.slide ul li { position: absolute; top: 0; left: 0; z-index: 1; }
.slide li img { width: 100%; }
.arrow { position: absolute; width: 100%; top: 50%; opacity: 0; z-index: 3; }
.prev, .next { position: absolute; height: 110px; width: 110px; border-radius: 50%; top: 50%; //margin-top: -56px; overflow: hidden; text-decoration: none; }
.prev{ left: 0; background: url("images/slider-icons.png") no-repeat left top; }
.next{ right: 0; background: url("images/slider-icons.png") no-repeat right top; }JS部分:
接下來我們先把對應圖片的樣式存放到一個陣列裡面。
//写每张图片对应的样式
var config = [
{ "width": 400, "top": 20, "left": 50, "opacity": 0.2, "zIndex": 2
}, //0
{ "width": 600, "top": 70, "left": 0, "opacity": 0.8, "zIndex": 3
}, //1
{ "width": 800, "top": 100, "left": 200, "opacity": 1, "zIndex": 4
}, //2
{ "width": 600, "top": 70, "left": 600, "opacity": 0.8, "zIndex": 3
}, //3
{ "width": 400, "top": 20, "left": 750, "opacity": 0.2, "zIndex": 2
} //4
];頁面載入時,圖片就散開了,即調用了剛剛建造的數組,把他們逐一分配給每張圖片
rrreee滑鼠進入和離開會有有左右箭頭的顯示和隱藏,點擊按鈕旋轉的原理即改變數組第一個放在最後或把最後一組放在第一個。其中的flag為控制點擊按鈕時確保一組動畫完成後才能繼續執行下一個旋轉動畫。
var list=my$("slide").getElementsByTagName("li"); //拿到所有li
function assign() { //分配函数
for (var i=0;i<list.length;i++){
animate(list[i],config[i],function () {
flag=true;
});
}
}
assign();完整JS程式碼:
//鼠标进入,左右焦点的p显示
my$("wrap").onmouseover=function () {
animate(my$("arrow"),{"opacity":1});
}; //鼠标离开,左右焦点的p隐藏
my$("wrap").onmouseout=function () {
animate(my$("arrow"),{"opacity":0});
}; //点击右边按钮事件
my$("arrRight").onclick=function () {
if (flag){
flag=false;
config.push(config.shift()); //把第一组值放到最后一组
assign();
}
}; //点击左边按钮事件
my$("arrLeft").onclick=function () {
if (flag){
flag=false;
config.unshift(config.pop()); //把最后一组值放到第一组
assign();
}
};
};相關推薦:
javascript實現省市聯動的程式碼分享以上是原生js旋轉木馬的效果圖的動畫效果(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



