這篇文章帶給大家的內容是關於如何使用純CSS實現帶有金屬光澤的立體按鈕的動畫效果(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

#https://github.com/comehope/front-end-daily-challenges/ tree/master/004-metallic-glossy-3d-button-effects
在dom 中定義一個容器:
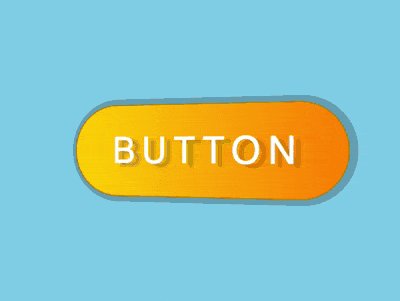
<div class="box">BUTTON</div>
容器居中顯示:
html, body {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background-color: skyblue;
}設定按鈕的2d 樣式,為了方便調整按鈕尺寸,使用了變數:
.box {
background: linear-gradient(to right, gold, darkorange);
color: white;
--width: 250px;
--height: calc(var(--width) / 3);
width: var(--width);
height: var(--height);
text-align: center;
line-height: var(--height);
font-size: calc(var(--height) / 2.5);
font-family: sans-serif;
letter-spacing: 0.2em;
border: 1px solid darkgoldenrod;
border-radius: 2em;
}設定按鈕的3d 樣式:
.box {
transform: perspective(500px) rotateY(-15deg);
text-shadow: 6px 3px 2px rgba(0, 0, 0, 0.2);
box-shadow: 2px 0 0 5px rgba(0, 0, 0, 0.2);
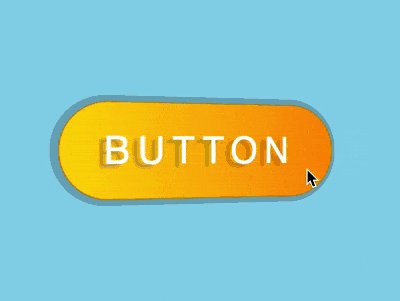
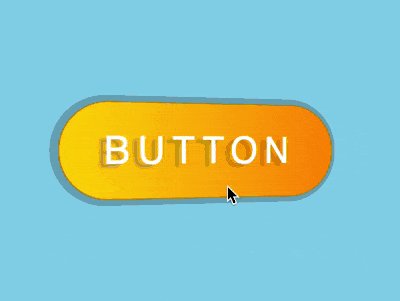
}定義按鈕的滑鼠劃過動畫效果:
.box:hover {
transform: perspective(500px) rotateY(15deg);
text-shadow: -6px 3px 2px rgba(0, 0, 0, 0.2);
box-shadow: -2px 0 0 5px rgba(0, 0, 0, 0.2);
}
.box {
transition: 0.5s;
}用偽元素增加光澤:
.box {
position: relative;
}
.box::before {
content: '';
position: absolute;
width: 100%;
height: 100%;
background: linear-gradient(to right, transparent, white, transparent);
left: 0;
}定義光澤動畫效果:
.box::before {
left: -100%;
transition: 0.5s;
}
.box:hover::before {
left: 100%;
}最後,隱藏容器以外的內容:
.box {
overflow: hidden;
}大功告成!
相關推薦:
#如何使用CSS實作漸變色動畫邊框的效果(附程式碼)如何使用CSS和混色模式實現loader動畫效果(附程式碼)
#以上是如何使用純CSS實現帶有金屬光澤的立體按鈕的動畫效果(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



