這篇文章帶給大家的內容是關於css如何自訂radio單選框樣式 ? (程式碼實現),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
html部分
css樣式部分
.radio { width: 260px; height: 26px; line-height: 26px; margin: 200px auto; background-color: #ddeef1; font-size: 16px; color: #495060; text-align: center; } label:first-child { margin-right: 40px; } label input, .radio_on { display: none; } .pos { display: inline; vertical-align: middle; } .radio_bg { position: relative; display: inline-block; height: 14px; width: 14px; border: 1px solid #B3B4B8; border-radius: 50%; } label:hover .radio_bg, label input:checked + span.pos span.radio_bg { border: 1px solid #27B28B; } label input:checked + span.pos span.radio_bg .radio_on { display: inline-block; position: absolute; top: 2px; left: 2px; width: 10px; height: 10px; border-radius: 50%; background-color: #27B28B; }
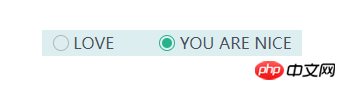
效果圖

#相關推薦:
HTML的checkbox和radio怎麼美化樣式
以上是css如何自訂radio單選框樣式 ? (程式碼實現)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



