html font標籤怎麼設定字體樣式?利用CSS控製文字大小的方法都在這裡,這篇文章有關於你想知道html font標籤設定字體樣式和加粗文本,還有關於html font標籤怎麼利用css設定文字的大小。
HTML 標籤的定義與用法:
規定文字的字型、字型尺寸、字型顏色。
html font標籤的實例
規定文字字體、大小和顏色:
<font size="3" color="red">This is some text!</font> <font size="2" color="blue">This is some text!</font> <font face="verdana" color="green">This is some text!</font>
html中設定字體樣式(粗體斜體等)
方法1:
<font style="font-weight:bold;font-style:italic;">aaaaa</font>
方法2:
<style type="text/css">
font {font-weight:bold;font-style:italic;}
</style>
<font>aaa</font>html font裡面加b標籤:

標籤規定粗體文字範例:
<font><b>加粗文字</b></font>
<span style="max-width:90%"><html>
<head>
<title>
文字大小
</title>
<style>
<!--
p.inch{font-size:0.5in;}
p.cm{font-size:0.5cm;}
p.mm{font-size:4mm;}
p.pt{font-size:12pt;}
p.pc{font-size:2pc;}
-->
</style>
</head>
<body>
<p class="inch">文字大小,0.5in</p>
<p class="cm">文字大小,0.5cm</p>
<p class="mm">文字大小,4mm</p>
<p class="pt">文字大小,12pt</p>
<p class="pc">文字大小,2pc</p>
</body>
</html>
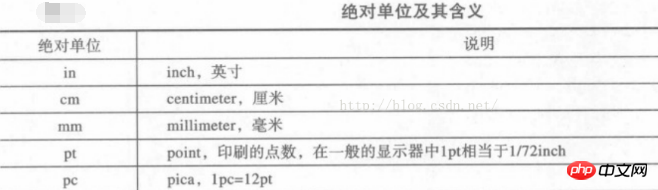
</span>總共設定了5種文字大小,使用的都是絕對單位,在任何解析度的顯示器下,顯示出來的效果都是絕對的大小,不會改變。
此外,除了利用實體單位設定文字絕對大小的方法,CSS也提供了一些絕對大小的關鍵字,作為font-size的值,總共有7個。
<span style="font-size:24px;"><html>
<head>
<title>
文字大小
</title>
<style>
<!--
p.one{font-size:xx-small;}
p.two{font-size:x-small;}
p.three{font-size:small;}
p.four{font-size:medium;}
p.five{font-size:large;}
p.six{font-size:x-large;}
p.seven{font-size:xx-large;}
-->
</style>
</head>
<body>
<p class="one">文字大小,xx-small</p>
<p class="two">文字大小,x-small</p>
<p class="three">文字大小,small</p>
<p class="four">文字大小,medium</p>
<p class="five">文字大小,large</p>
<p class="six">文字大小,x-large</p>
<p class="seven">文字大小,xx-large</p>
</body>
</html>
</span>以上是html font標籤怎麼設定字體樣式?利用CSS控製文字大小的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



