這篇文章帶給大家的內容是關於css3中顏色線性漸層色彩的實現程式碼,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
css3 Gradient分為線性漸層(linear)和徑向漸層(radial)。由於不同的渲染引擎實現漸層的語法不同,這裡我們只針對線性漸層的 W3C 標準語法來分析其用法,其餘大家可以查閱相關資料。語法已經得到了 IE10 、Firefox19.0 、Chrome26.0 和 Opera12.1 等瀏覽器的支援。
線性漸變語法:
linear-gradient(to bottom,#FFF,#999)
參數:第一個參數指定漸進方向,可以用角度或英文來表示: 
第二個和第三個參數,表示顏色的起始點和結束點,可以有多個顏色值
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
實例程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Gradient</title>
<style type="text/css">
p {
width: 400px;
height: 150px;
line-height: 150px;
text-align:center;
color: #000;
font-size:24px;
background-image:linear-gradient(to top left,yellow,blue);
}
</style>
</head>
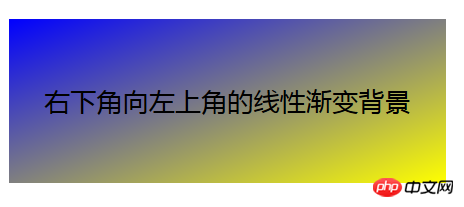
<body> <p>右下角向左上角的线性渐变背景</p>
</body>
</html>效果如下:

相關建議:
【CSS3】-顏色RGBA及漸層色_html/css_WEB-ITnose
#CSS3中顏色線性漸變實戰_html/css_WEB-ITnose
以上是css3中顏色線性漸層色彩的實作程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



