html dl標籤作用是什麼? html dl標籤的屬性介紹和使用方法詳解都在這裡,下面的這篇文章向大家介紹了html dl標籤的定義和使用方法,還有HTML dl標籤的屬性描述
html dl標籤的定義與用法:
HTML 標籤實例:
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>
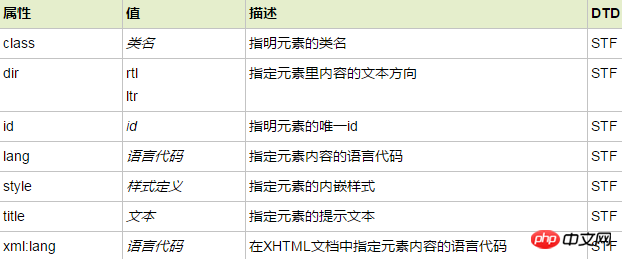
html dl標籤的核心屬性:
DTD欄顯示哪種文檔類型支援此屬性。 S=Strict,T=Transitional,F=Frameset。

#html dl標籤的事件屬性:標籤支援下列事件屬性:

#html dl標籤的使用方法1:
dl標籤定義一個描述清單。
dl 標籤與 dt (定義項目/名字)和 dd (描述每一個項目/名字)一起使用。
首先dt和dd是放於dl標籤內,標籤dt與dd處於dl下相同等級。也就是dt不能放入dd內,dd不能放入dt內。在dl下,dt與dd處於同級標籤。 DD標籤可以若干。同時不能不加dl地單獨使用dt標籤或dd標籤。
<dl>
<dt>湖南</dt>
<dd>湖南为中华人民共和国省级行政区,地处中国中部、长江中游,宋代划定为荆湖南路而开始简称湖南</dd>
<dt>广东</dt>
<dd>广东,名由岭南东道、广南东路演变而来,简称“粤”,省会广州,是中国大陆南端沿海的一个省份</dd>
<dt>上海</dt>
<dd>上海,简称“沪”或“申”,是中华人民共和国直辖市,国家中心城市,超大城市</dd>
</dl>html dl標籤的使用方法2:
一个定义列表:
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>
HTML 4.01 與HTML5之間的差異
#在HTML 4.01 中,
在 HTML5 中,
【相關推薦】
以上是html dl標籤作用是什麼? html dl標籤的屬性介紹與使用方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!


