本篇文章帶給大家的內容是關於js設計模式: 什麼是組合模式? js組合模式的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
定義:1.將物件組合成樹狀結構以表示"部分-整體"的層次結構。 2.組合模式使得使用者對單一物件和組合物件的使用具有一致性。 3.無須關心物件有多少層,呼叫時只需在根部進行呼叫;
主要解決:它在我們樹型結構的問題中,模糊了簡單元素和複雜元素的概念,客戶程式可以向處理簡單元素一樣來處理複雜元素,從而使得客戶程式與複雜元素的內部結構解耦。
何時使用: 1、您想表示物件的部分-整體層次結構(樹狀結構)。 2、您希望使用者忽略組合物件與單一物件的不同,使用者將統一地使用組合結構中的所有物件。
如何解決:樹枝和葉子實作統一接口,樹枝內部組合該接口。
關鍵字:樹枝內部組合該接口,並且含有內部屬性 List,裡面放 Component。
js組合模式應用實例: 1、算術運算式包含運算元、運算子和另一個運算元,其中,另一個運算子也可以是運算元、運算子和另一個操作數。 2.在 JAVA AWT 和 SWING 中,對於 Button 和 Checkbox 是樹葉,Container 是樹枝。
js組合模式優點: 1、高層模組呼叫簡單。 2.節點自由增加。
js組合模式缺點:在使用組合模式時,其葉子和樹枝的宣告都是實作類,而不是接口,違反了依賴倒置原則。
js組合模式使用場景:部分、整體場景,如樹狀選單,檔案、資料夾的管理。
注意事項:定義時為具體類別。
想像我們現在手上有萬用遙控器,當我們回家,按一下開關,下列事情將被執行:
1. 煮咖啡
2. 打開電視、打開音響
3. 打開空調、打開電腦
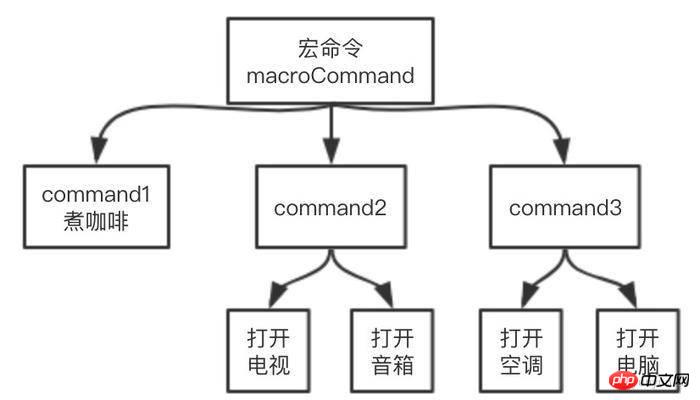
我們把任務分成3 類,效果圖如下:

接著看看結合了命令模式和組合模式的具體實現:
const MacroCommand = function() {
return {
lists: [],
add: function(task) {
this.lists.push(task)
},
excute: function() { // ①:组合对象调用这里的 excute,
for (let i = 0; i < this.lists.length; i++) {
this.lists[i].excute()
}
},
}
}
const command1 = MacroCommand() // 基本对象
command1.add({
excute: () => console.log('煮咖啡') // ②:基本对象调用这里的 excute,
})
const command2 = MacroCommand() // 组合对象
command2.add({
excute: () => console.log('打开电视')
})
command2.add({
excute: () => console.log('打开音响')
})
const command3 = MacroCommand()
command3.add({
excute: () => console.log('打开空调')
})
command3.add({
excute: () => console.log('打开电脑')
})
const macroCommand = MacroCommand()
macroCommand.add(command1)
macroCommand.add(command2)
macroCommand.add(command3)
macroCommand.excute()
// 煮咖啡
// 打开电视
// 打开音响
// 打开空调
// 打开电脑可以看出在組合模式中基本對象和組合對像被一致對待,所以要保證基本對象(葉物件)和組合物件具有一致方法。
掃描資料夾時,資料夾下面可以為另一個資料夾也可以為文件,我們希望統一對待這些資料夾和文件,這種情形適合使用組合模式。
const Folder = function(folder) {
this.folder = folder
this.lists = []
}
Folder.prototype.add = function(resource) {
this.lists.push(resource)
}
Folder.prototype.scan = function() {
console.log('开始扫描文件夹:', this.folder)
for (let i = 0, folder; folder = this.lists[i++];) {
folder.scan()
}
}
const File = function(file) {
this.file = file
}
File.prototype.add = function() {
throw Error('文件下不能添加其它文件夹或文件')
}
File.prototype.scan = function() {
console.log('开始扫描文件:', this.file)
}
const folder = new Folder('根文件夹')
const folder1 = new Folder('JS')
const folder2 = new Folder('life')
const file1 = new File('深入React技术栈.pdf')
const file2 = new File('JavaScript权威指南.pdf')
const file3 = new File('小王子.pdf')
folder1.add(file1)
folder1.add(file2)
folder2.add(file3)
folder.add(folder1)
folder.add(folder2)
folder.scan()
// 开始扫描文件夹: 根文件夹
// 开始扫描文件夹: JS
// 开始扫描文件: 深入React技术栈.pdf
// 开始扫描文件: JavaScript权威指南.pdf
// 开始扫描文件夹: life
// 开始扫描文件: 小王子.pdf相關推薦:
js設計模式:什麼是觀察者模式(發布訂閱模式)? js觀察者模式的介紹
以上是js設計模式: 什麼是組合模式? js組合模式的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

