這篇文章帶給大家的內容是關於css中優先順序的衡量標準是什麼? css權重的用法介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、背景
CSS有三大特性:層疊性、繼承性、優先權。
而我們在為CSS定義樣式的時候,經常出現兩個以上的規則應用在同一元素上,單該元素最終在瀏覽器呈現的效果是應用的哪個規則呢?這就要考慮優先級的問題了。
CSS優先權是由CSS權重來作為衡量標準的,權重的計算有一套計算公式,有如下規範:
#使用一個4位數的字符串來表示級別,從左到右,左邊的做大,往右依序遞減,且數位之間沒有進制,級別之間不可逾越。沒有進制的意思是:即使是10個標籤的權重相加也不會大於類別選擇器的權重,類別推,十個類別選擇器的權重也小於id選擇器的。
| 繼承或* 的貢獻值 | 0,0,0,0 |
|---|---|
| 每個元素(標籤)的貢獻值 | 0,0,0,1 |
| #每個類別、偽類別貢獻值 | # 0,0,1,0 |
| 每個ID貢獻值 | 0,1,0,0, |
| 每個行內式貢獻值 | 1,0,0,0 |
| #每個!important | 無窮大 |
二、權重的計算實例
以程式碼為例:
<div>
<ul>
<li>1</li>
<li class="red">2</li>
<li class="red" id="blue">3</li>
<li class="red" id="blue">4</li>
<li>5</li>
<li>6</li>
</ul>
</div>先給li以下樣式:
div ul li{ /*该选择器的权重是0,0,0,3*/
width: 200px;
height: 30px;
border:1px solid #000;
background-color: pink;
}選擇器p ul li是後代選擇器,三個標籤的權重都是(0,0,0,1 ),因為是相同層級選擇器,權重可以相加,最後得到p ul li的權重就是(0,0,0,3)。


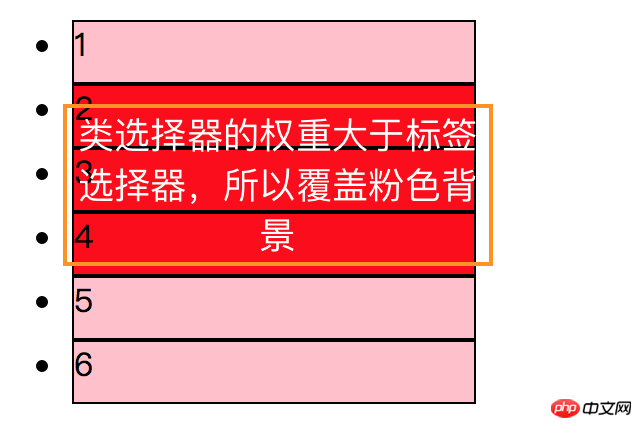
在上述樣式的基礎上為.red新增樣式. red{background-color:red;}效果如下:


#權重:類別、偽類別選擇器>標籤選擇器
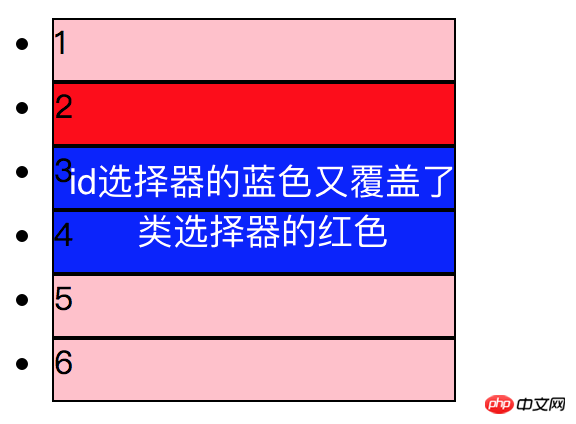
在以上樣式的基礎上為id名為blue的li新增樣式#blue{background-color:blue;}效果如下:


id選擇器>類別、偽類別選擇器>標籤選擇器
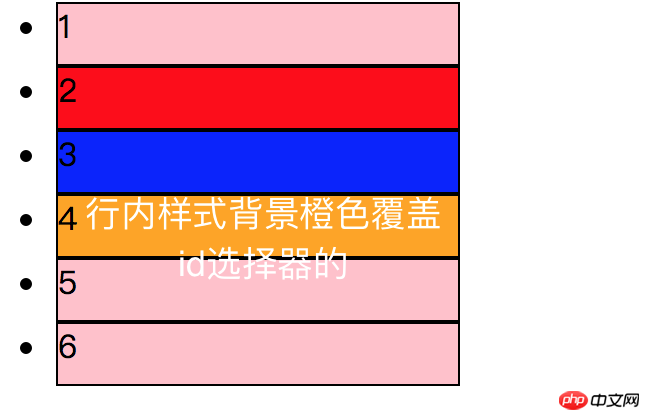
在以上樣式的基礎上給第4個li添加行內樣式
<li class="red" id="blue" style="">4</li>
#效果如下:第4個li的背景色只呈現了行內樣式的設置,其他的都被覆蓋了。


#行內樣式>id選擇器>類別、偽類別選擇器>標籤選擇器
複合選擇器權重計算例如:
div ul li ------> 0,0,0,3 .nav ul li ------> 0,0,1,2 (2个标签,1个类) a:hover -----—> 0,0,1,1 (1个标签,一个伪类) .nav a ------> 0,0,1,1 (1个标签,一个类) #nav p -----> 0,1,0,1 (1个id,一个标签)
三、總結優先權
總結排序:!important >行內樣式>ID選擇器>類別選擇器> 標籤>通配符> 繼承> 瀏覽器預設屬性
需要注意的特殊情況:
css樣式權重優先權_html/css_WEB-ITnose
以上是css中優先順序的衡量標準是什麼? css權重的用法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




