這篇文章帶給大家的內容是關於html5新機制:postMessage實現安全跨域通訊(程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。

HTML5提供了新型機制PostMessage實現安全的跨源通訊. 語法
otherWindow.postMessage(message, targetOrigin, [transfer]);
otherWindow: 其他視窗的一個引用, win. 例如返回的contentWindow屬性, 執行,##open Window: 其他視窗的一個引用, window 例如返回的contentWindow屬性, 執行,##open 1視窗物件. message: 將要傳送到其他視窗的資料. targetOrigin:
透過視窗的origin屬性來指定哪些視窗能接收到訊息事件, 其值可以是字元」*」(表示無限制)或一個URL transfer :
是一串和message同時傳遞的Transferable物件. 這些物件的所有權將轉移給訊息的接收方, 而傳送一放將不再保有所有權.
click mouseenter mouseleave 回呼函數useCaption
用來描述是冒泡還是捕獲。預設值是false,即冒泡傳遞。當值為true,就是捕獲傳遞。
nbsp;html>
<meta>
<meta>
<meta>
<title>跨域数据访问</title>
<script>
window.addEventListener('message',function(e){
console.log("e--->",e);
const data = e.data;
document.getElementById('main1').style.backgroundColor=e.data;
},false)
</script>
<p>
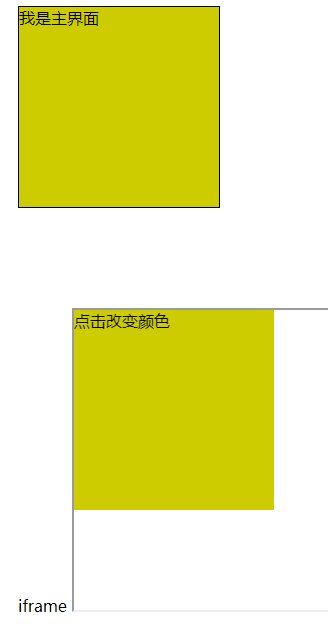
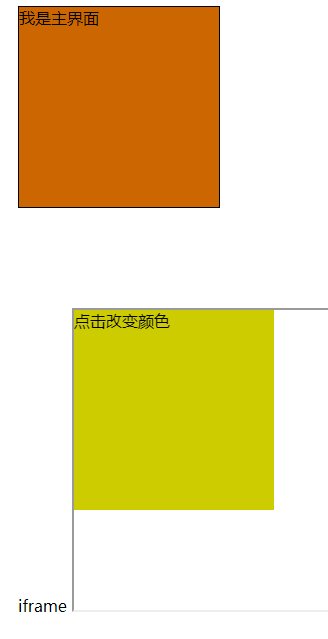
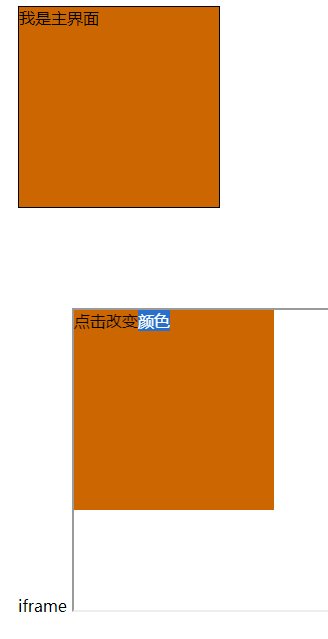
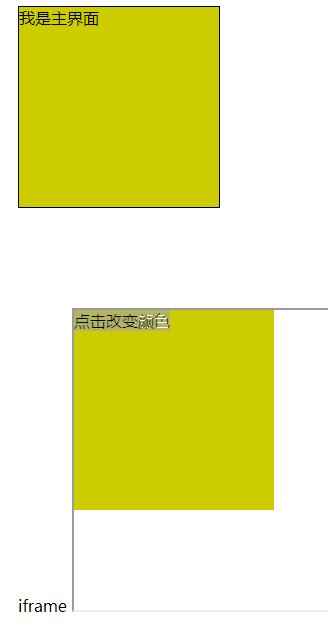
我是主界面,等待接收iframe的传递
</p>
<p>
iframe
<iframe></iframe>
</p>
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
html,body{
height:100%;
margin:0px;
}
</style>
<p>
点击改变颜色
</p>
<script>
function changeColor(){
var frame = document.getElementById('frame');
var color=frame.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
console.log("frame===>",frame);
console.log("color",color);
frame.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
#postMessage處理iframe 跨域問題_html/css_WEB-ITnose
#H5中怎樣使用postMessage實作兩個網頁間傳遞資料
以上是html5新機制:postMessage實作安全跨域通訊(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




