js原型鏈
所謂言行鏈就是如果建構子或物件A,A的原型指向建構子或物件B,B的原型再指向建構子或物件C,以此類推,最終的建構子或物件的原鄉指向Object的原型.由此形成一條鏈狀結構,被稱之為原型鏈
js原型鏈範例程式碼:
// 原型链
function A(){
this.a = 'a';
}
// 通过构造函数创建对象
var a = new A();
function B(){
this.b = 'b';
}
// 将B的原型指向对象a
B.prototype = a;
// 通过构造函数创建对象
var b = new B();
console.log(b.b);// b
console.log(b.a);// a
function C(){
this.c = 'c';
}
// 将C的原型指向对象b
C.prototype = b;
// 通过构造函数创建对象
var c = new C();
console.log(c.c);// c
console.log(c.b);// b
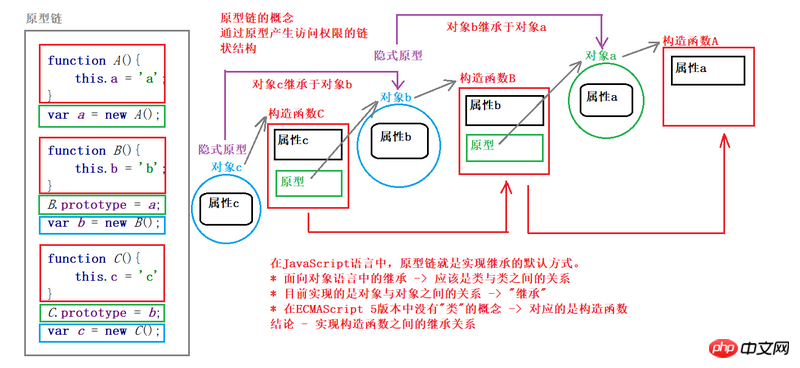
console.log(c.a);// ajs原型鏈程式碼分析圖:

#只繼承於原型
範例程式碼:
// 原型链
function A(){
// 将自有属性改写为原型属性
// this.a = 'a';
}
A.prototype.a = 'a';
function B(){
// this.b = 'b';
}
// 将B的原型指向
B.prototype = A.prototype;
B.prototype.b = 'b';
/*B.prototype = {
b : 'b'
}*/
function C(){
this.c = 'c';
}
// 将C的原型指向
C.prototype = B.prototype;
var c = new C();
console.log(c.c);// c
console.log(c.b);
console.log(c.a);// ajs原型鏈繼承實作的問題
1、原型鏈其實是在多個建構子或物件之間共用屬性和方法
2、常見子類別的物件時,不能像父級的建構子傳遞任何參數
注意: 在實際開發中很少會單獨使用原型鏈
#範例程式碼:
// 原型链
function A(){
// 将自有属性改写为原型属性
// this.a = 'a';
}
A.prototype.a = 'a';
function B(){
// this.b = 'b';
}
// 将B的原型指向
B.prototype = A.prototype;
B.prototype.b = 'b';
function C(){
// this.c = 'c';
}
// 将C的原型指向
C.prototype = B.prototype;
C.prototype.c = 'c';
var c = new C();
console.log(c.c);// 调用结果为 c
console.log(c.b);// 调用结果为 b
console.log(c.a);// 调用结果为 a
var a = new A();
console.log(a.a);// 调用结果为 a
console.log(a.b);// 调用结果为 b
console.log(a.c);// 调用结果为 c
var b = new B();
console.log(b.a);// 调用结果为 a
console.log(b.b);// 调用结果为 b
console.log(b.c);// 调用结果为 c相關推薦:
以上是js繼承之js原型和原型鏈的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




