選擇排序也是一種簡單直覺的排序演算法。這篇文章帶給大家的內容是關於js排序演算法:js選擇排序的演算法原理與程式碼實現,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
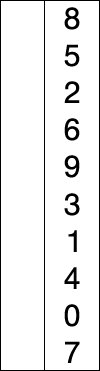
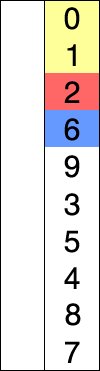
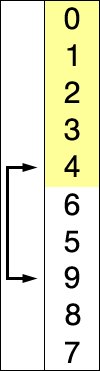
初始時在序列中找到最小(大)元素,放到序列的起始位置作為已排序序列。
再從剩餘未排序元素中繼續尋找最小(大)元素,放到已排序序列的末端。
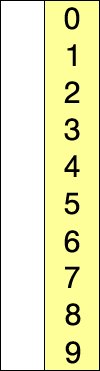
依序類推,直到所有元素都排序完畢。
注意:選擇排序和冒泡排序的區別:冒泡排序透過依序交換相鄰兩個順序不合法的元素位置,從而將當前最小(大)元素放到合適的位置。選擇排序每遍歷依序都記住了當前最小(大)元素的位置,最後只需一次交換操作即可將其放到合適的位置。

選擇排序實作陣列從小到大排序
function mintomax(par){
for(var i=0; i<par.length-1; i++){
for(var j=i+1; j<par.length; j++){
if(par[j]<par[i]){
var temp;
temp=par[j];
par[j]=par[i];
par[i]=temp;
}
}
}
return par;
}
var arr = [11, 2, 3, 445, 7, 32, 71, 8, 94];
console.log(mintomax(arr));選擇排序實作陣列從大到小排序
function maxtomin(par){
for(var i=0; i<par.length-1; i++){
for(var j=i+1; j<par.length; j++){
if(par[j]>par[i]){
var temp;
temp=par[j];
par[j]=par[i];
par[i]=temp;
}
}
}
return par;
}
var arr = [11, 2, 3, 445, 7, 32, 71, 8, 94];
console.log(maxtomin(arr));
以上是js排序演算法:js選擇排序的演算法原理與程式碼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




