這篇文章帶給大家的內容是關於Vue.set如何實現視圖隨著物件修改而動態變化(可多選),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
透過陣列的變異方法我們可以讓視圖隨著資料變化而變化。但Vue 不能偵測物件屬性的新增或刪除,也就是如果操作物件資料變化,視圖是不會隨著物件資料變化而變化的。使用Vue.set()可以幫助我們解決這個問題。
可多選的清單:


tag: [
{ name: "马化腾" },
{ name: "马云" },
{ name: "刘强东" },
{ name: "李彦宏" },
{ name: "比尔盖茨" },
{ name: "扎克伯格" }
],<p> </p>
一開始的想法是將靜態資料(或網路請求的資料)添加一個新的字段,透過修改checked為true或false來判斷選取狀態。
mounted() {
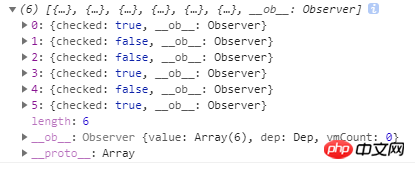
for(let i = 0 ; i<this.tag.length><p><strong>console.log(this.tag)一下</strong></p>
<p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/413/687/789/1534315776964971.png" class="lazy" title="1534315776964971.png" alt="Vue.set如何實作視圖隨著物件修改而動態變化(可多選)"></span></p>
<p>#都添加上了,感覺一切順利,有點美滋滋。 </p>
<h4><strong>選擇方法methods:</strong></h4>
<pre class="brush:php;toolbar:false"> //选择标签
choiceTagFn(index) {
if(this.tag[index].checked === false){
this.tag[index].checked = true
}else{
this.tag[index].checked = false
}
},隨便選兩個,然後再console.log(this.tag)一下

資料層tag的checked值已經改變,然鵝~~~

視圖層是一動也不動,說好的響應式呢?
查閱文件後找到了原因:由於 JavaScript 的限制,Vue 無法偵測物件屬性的新增或刪除
那怎麼辦?官方的說法是:對於已經建立的實例,Vue 不能動態加入根層級的響應式屬性。但是,可以使用 Vue.set(object, key, value) 方法為嵌套物件新增響應式屬性。
Vue.set( object, key, value )
object:需要更改的資料(物件或陣列)
key:需要更改的資料
value :重新賦的值
我們不再使用for來為物件新增字段,而是使用新的數組來展示選取與未選取狀態
tag: [
{ name: "马化腾" },
{ name: "马云" },
{ name: "刘强东" },
{ name: "李彦宏" },
{ name: "比尔盖茨" },
{ name: "扎克伯格" }
],
//是否选中
tagCheck:[false,false,false,false,false,false],我們就不再直接操作數據,而是操作新的數組
<p> </p>
我們可以使用this.$set來取代Vue.set
# //选择标签
choiceTagFn(index) {
if(this.tagCheck[index] === false){
//(更改源,更改源的索引,更改后的值)
this.$set( this.tagCheck, index, true )
}else{
//(更改源,更改源的索引,更改后的值)
this.$set( this.tagCheck, index, false )
}
},就大功告成啦實現了清單多選,檢視會根據數據(數組,對象)的變化而變化。
相關推薦:
###############################################################################################以上是Vue.set如何實作視圖隨著物件修改而動態變化(可多選)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




