這篇文章帶給大家的內容是關於js中遍歷物件(5種)和遍歷陣列(6種)的方法總結,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
一、遍歷物件方法
#1.for...in
遍歷輸出的是物件本身的屬性以及原型鏈上可枚舉的屬性(不含Symbol屬性),原型鏈上的屬性最後輸出說明先遍歷的是自身的可枚舉屬性,後遍歷原型鏈上的
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {};//在原型链上添加属性
Object.defineProperty(obj, 'country', {
Enumerable: true //可枚举
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
for (var index in obj) {
console.log('key=', index, 'value=', obj[index])
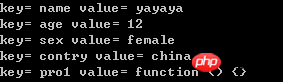
}輸出結果:

#2.Object.keys()
遍歷物件傳回的是一個包含物件本身可枚舉屬性的陣列(不含Symbol屬性).
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {}
Object.defineProperty(obj, 'country', {
Enumerable: true,
value: 'ccc'
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
Object.keys(obj).forEach(function(index) {
console.log(index, obj[index])
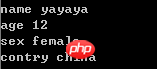
});輸出結果:

3.Objcet.getOwnPropertyNames()
輸出物件本身的可枚舉和不可枚舉屬性的陣列,不輸出原型鏈上的屬性
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {}
Object.defineProperty(obj, 'country', {
Enumerable: true,
value: 'ccc'
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
Object.getOwnPropertyNames(obj).forEach(function(index) {
console.log(index, obj[index])
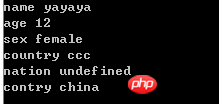
});輸出結果:

#4.Reflect.ownKeys()
#傳回物件本身的所有屬性,不管屬性名稱是Symbol或字串,也不管是否可枚舉.
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {}
Object.defineProperty(obj, 'country', {
Enumerable: true,
value: 'ccc'
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
Reflect.ownKeys(obj).forEach(function(index) {
console.log(index, obj[index])
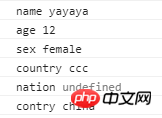
});傳回結果:

 ##5. _.keys
##5. _.keys
eg:
var obj = { 'name': "yayaya", 'age': '12', 'sex': 'female' };
Object.prototype.pro1 = function() {}
Object.defineProperty(obj, 'country', {
Enumerable: true,
value: 'ccc'
});
Object.defineProperty(obj, 'nation', {
Enumerable: false //不可枚举
})
obj.contry = 'china';
console.log(_.keys(obj));
二.遍歷陣列方法
 1.forEach
1.forEach
eg:
var arr = ['a', 'b', 'c', 'd'];
arr.forEach(function(value, index) {
console.log('value=', value, 'index=', index);
}) #2.map
#2.map
eg:
var arr = ['a', 'b', 'c', 'd'];
arr.map(function(item, index, array) {
console.log(item, index);
}) ##3.for迴圈遍歷
##3.for迴圈遍歷
eg:
var arr = ['a', 'b', 'c', 'd'];
for (var i = 0; i <p>輸出結果:<strong><em></em></strong></p><p></p><p>##4.for...in<img src="https://img.php.cn//upload/image/111/220/264/1534304575163160.png" title="1534304575163160.png" alt="js中遍歷物件(5種)和遍歷數組(6種)的方法總結"><span class="img-wrap"></span></p><pre class="brush:php;toolbar:false">eg:
var arr = ['a', 'b', 'c', 'd'];
for (var i in arr) {
console.log('index:', i, 'value:', arr[i])
}
#5.for...of(es6)
只遍歷出value,不能遍歷出下標,可遍歷出Symbol資料類型的屬性,此方法作為遍歷所有資料結構的統一的方法
eg:
var arr = ['a', 'b', 'c', 'd'];
for (var value of arr) {
console.log('value', value)
}eg:
var arr = ['a', 'b', 'c', 'd'];
var _ = require('underscore');
_.each(arr, function(value, index, arr) {
console.log(value, index, arr)
})以上是js中遍歷物件(5種)和遍歷數組(6種)的方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




