這篇文章帶給大家的內容是關於jquery中的動畫效果總結以及動畫隊列的總結(附代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
用於隱藏元素,沒有參數的時候等同於直接設定display 屬性
$('.target').hide()//等同于 $('.target').css('display', 'none')
用於顯示元素,用法和hide#類似
$('#btn-box1').on('click',function(){
$('.box').show('normal')
})toggleClass,用法和show、hide類似
$('#btn-box3').on('click',function(){
$('.box').fadeIn()
})$('#btn-box4').on('click',function(){
$('.box').fadeOut()
})$('#book').fadeTo('slow', 0.5, function() { // Animation complete.
});$('#btn-box5').on('click',function(){
$('.box').slideDown()
})
$('#btn-box6').on('click',function(){
$('.box').slideUp()
})'hide',即為同步
$('#btn-box1').on('click',function(){
$('.box').hide('normal', funciton(){ console.log('hide')
})
}) 'hide',即為非同步
$('#btn-box1').on('click',function(){
$('.box').hide('normal') console.log('hide')
})$('#action1').on('click',function(){ var $box = $('.box') //回调地狱写法
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow', function(){
$box.fadeIn('slow', function(){
$box.slideUp(function(){
$box.slideDown(function(){ console.log('动画执行完毕')
$('#wrap1').text('动画执行完毕')
})
})
})
})
})
})
})
$('#action2').on('click',function(){ var $box = $('.box') //使用jQuery动画队列写法
$box.hide(1000)
.show(1000)
.fadeOut('slow')
.fadeIn('slow')
.slideUp()
.slideDown(function(){ console.log('真的执行完毕了')
$('#wrap2').text('真的执行完毕了') //最后执行同步回调
}) console.log('动画完毕了吗?') //动画才刚开始,在动画队列创建的时候,就输出这句话,异步
$('#wrap2').text('动画完毕了吗?')
})

animate()方法中應用多個屬性時,動畫是同時發生的。
以上是整個動畫的調度一個流程,其實都是利用佇列非同步的空閒然後執行同步的程式碼,這樣在處理上是沒有浪費資源的,而且精確度也是最高的。
自訂動畫
. animate( properties [, duration ] [, easing ] [, complete ] )
properties是一個CSS屬性和值的對象,動畫將根據這組對象移動。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">$(&#39;#btn4&#39;).click(function(){
$(&#39;.box&#39;).animate({ left: &#39;150px&#39;
},1000)
.animate({ left: &#39;150px&#39;, top: &#39;150px&#39;
},1000)
.animate({ left: &#39;0&#39;, top: &#39;150px&#39;
},1000)
.animate({ left: &#39;0&#39;, top: &#39;0&#39;
},1000)
})</pre><div class="contentsignin">登入後複製</div></div>.clearQueue()<h3>清除 動畫佇列 中未執行的動畫</h3>
<p>.stop( [clearQueue ] [, jumpToEnd ] )</p>
<h3>#停止目前正在運作的動畫</h3>裡面的參數<p><br></p>
<ul class=" list-paddingleft-2">clearQueue:也就是<li>.clearQueue()<p>方法,決定是否清楚 動畫佇列 中未執行的動畫<code>
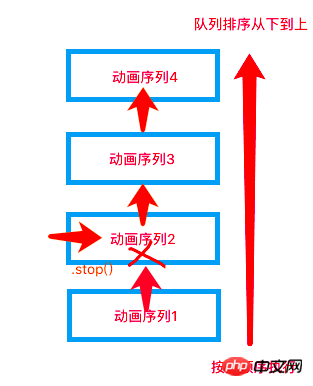
.stop(false,false)
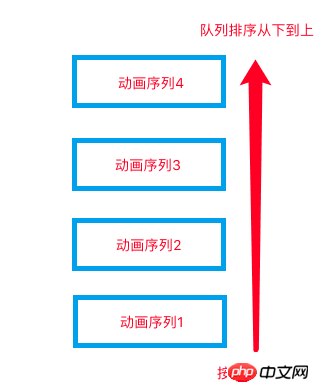
,序列2 立即停止,並執行動畫序列3 ,執行完之後,執行動畫序列4。
 進入
進入
點選 auto 之後,再點選 .stop() 即可檢視效果
,序列2 立即停止,由於參數 [clearQueue]是 true 因此後面的也動畫序列也全部清空,不會再往下執行動畫序列。因此動畫會停留在動畫序列2 .stop(true,false)的地方。 <p class="image-view"><img src="https://img.php.cn/upload/article/000/000/009/6a0e4a6917d165abf2caec8792bc1b6a-3.png" alt=""></p>
<p></p>
<p>進入 <a href="https://evenyao.github.io/jQuery-demo/jQuery%20-%20%E8%87%AA%E5%AE%9A%E4%B9%89%E5%8A%A8%E7%94%BB%20%E4%B8%8E%20%E5%8A%A8%E7%94%BB%E9%98%9F%E5%88%97/jQuery%20-%20%E8%87%AA%E5%AE%9A%E4%B9%89%E5%8A%A8%E7%94%BB%20%E4%B8%8E%20%E5%8A%A8%E7%94%BB%E9%98%9F%E5%88%97.html" target="_self">demo</a> 點選 auto 之後,再點選 .stop(true,false) 即可檢視效果</p>
<h4>#. stop(true,true)</h4>
<p>動畫序列中共有4 個序列,執行到動畫序列2 的時候使用<code>.stop(true,true),由於參數 [clearQueue ]是 true 因此後面的也動畫序列也全部清空,不會再往下執行動畫序列。由於參數 [jumpToEnd]也是 true ,因此 最後會停留在 動畫序列2 本身應該結束的位置。

進入 demo 點選 auto 之後,再點選 .stop(true,true) 即可看效果
停止目前動畫,並清除 動畫佇列 中所有未完成的動畫,最終展示 動畫佇列 最後一格的最終狀態

#進入 demo 點選 auto 之後,再點選 .finish() 即可查看效果
相關推薦:
#JQuery 動畫卷頁返回頂部動畫特效(兼容Chrome)_jquery
以上是jquery中的動畫效果總結以及動畫隊列的總結(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




