這篇文章主要跟大家介紹在網頁中,怎麼用簡單的js程式碼實現多種彈出視窗的效果。眾所周知,大家在網站如果進行註冊或關閉、退出等等操作,會有一個提示視窗出現。這種功能大大減少了使用者的失誤,也提高了使用者資訊的安全性。那麼有新手可能會問,這種判斷效果是如何達成的,很難操作嗎?其實只要透過本篇淺而易懂的js彈跳程式碼範例演示,就會很容易理解了。
這裡我要跟大家介紹js自訂彈窗的三種方式效果。希望這篇文章介紹可以讓有興趣的朋友對js自訂彈出窗的程式碼原理有所幫助!
第一種js彈窗程式碼具體範例如下:
<!DOCTYPE html>
<html>
<head>
<title>js自定义弹出框代码测试一</title>
<meta charset="utf-8"/>
<script type="text/javascript">
function f1(){
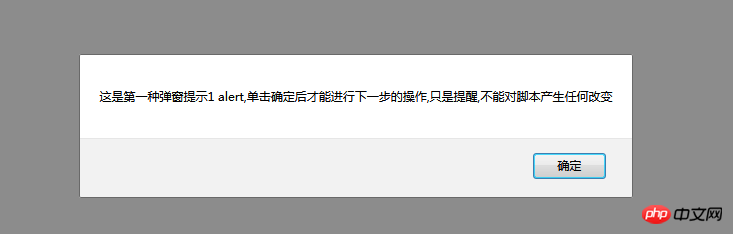
alert("这是第一种弹窗提示1 alert,单击确定后才能进行下一步的操作,只是提醒,不能对脚本产生任何改变");
}
</script>
</head>
<body>
<button onclick="f1();">弹窗提示1</button>
</body>
</html>效果如下圖:

附註:JavaScript alert()函數
alert--彈出訊息對話方塊(對話方塊中有一個OK按鈕)
alert,中文"提醒」的意思
第二種js彈窗程式碼具體範例如下:
<!DOCTYPE html>
<html>
<head>
<title>js自定义弹出框代码测试</title>
<meta charset="utf-8"/>
<script type="text/javascript">
function f2(){
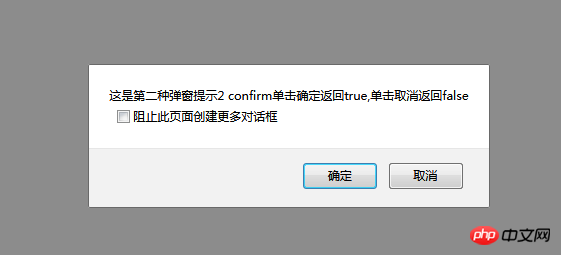
var flag = confirm("这是第二种弹窗提示2 confirm单击确定返回true,单击取消返回false");
if(flag){
alert("你点击的是确定");
}else{
alert("你单击的是取消");
}
}
</script>
</head>
<body>
<button onclick="f2();">弹窗提示2</button>
</body>
</html>效果如下圖:

第三種js彈窗程式碼具體範例如下:
<!DOCTYPE html>
<html>
<head>
<title>js自定义弹出框代码测试</title>
<meta charset="utf-8"/>
<script type="text/javascript">
function f3(){
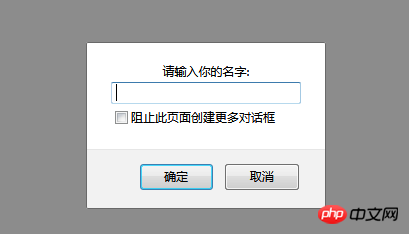
var name = prompt("请输入你的名字:","");
console.log(name);
console.log(typeof(name));
if("php中文网" === name){
alert("欢迎您:"+name);
}else{
alert("输入有误!");
}
}
</script>
</head>
<body>
<button onclick="f3();">弹窗提示3</button>
</body>
</html>
#
以上是頁面中js彈跳窗怎麼實作? (多種樣式範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




