這篇文章帶給大家的內容是關於Vue專案中文件大小的最佳化方法介紹 ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
在使用Vue建立專案時,經常由於引入的庫太多,導致打包後的檔案體積非常大,特別是vendor.js。這就造成頁面第一次開啟很慢,如果在瀏覽器中偵錯頁面(開啟控制台,停用快取),頁面開啟速度簡直是不能忍受的!
下面列了一些常用的方法來減少檔案大小,加快頁面開啟速度。
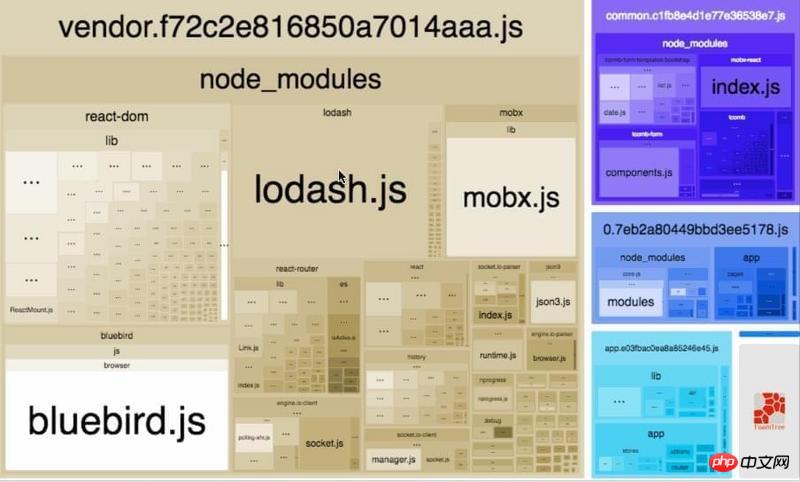
首先使用webpack-bundle-analyzer分析哪些檔案體積比較大
npm install --save-dev webpack-bundle-analyzer npm run analyz
預設會在瀏覽器中開啟http://127.0.0.1:8888 ,如圖

當打包建置應用程式時,Javascript 套件會變得非常大,影響頁面載入。如果我們能把不同路由對應的元件分割成不同的程式碼區塊,然後當路由被存取的時候才載入對應元件,這樣就更有效率了。
結合 Vue 的非同步元件和 Webpack 的程式碼分割功能,輕鬆實現路由元件的懶載入。
1、可以將非同步元件定義為傳回一個Promise 的工廠函數(該函數傳回的Promise 應該resolve 元件本身):
const Foo = () => Promise.resolve({ /* 组件定义对象 */ })2、在Webpack2 中,我們可以使用動態import語法來定義程式碼分塊點(split point):
import('./Foo.vue') // 返回 Promise注意:如果您使用的是Babel,你將需要加入syntax-dynamic-import 插件,才能讓Babel 可以正確解析語法。
結合這兩者,這就是如何定義一個能夠被 Webpack 自動程式碼分割的非同步元件。
const Foo = () => import('./Foo.vue')3、在路由配置中什麼都不需要改變,只需要像往常一樣使用Foo:
const router = new VueRouter({
routes: [
{ path: '/foo', component: Foo }
]
})#把元件按組分塊
有時候我們想把某個路由下的所有元件都打包在同一個非同步區塊(chunk) 中。只需要使用命名chunk,一個特殊的註解語法來提供chunk name (需要 Webpack > 2.4)。
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue') const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue') const Baz = () => import(/* webpackChunkName: "group-foo" */ './Baz.vue')
Webpack 會將任何一個非同步模組與相同的區塊名稱組合到相同的非同步區塊中。
有兩種方式來引入:
1、提取不會改動的第三方庫,使用CDN替換,在html檔案中引入
2、下載第三方函式庫,放到專案的靜態檔案目錄(一般為/static),然後在main.js中引入
import '../static/element-ui/index.css' import * as ElementUI from '../static/element-ui/index' import 'font-awesome/css/font-awesome.min.css' Vue.use(ElementUI) Vue.use(VueRouter)
如果再多個頁面中引入了相同的文件,那麼打包時會把改文件打包兩次,分別對應到各頁面文件中。
例如在多個頁面中都引入了jquery, import $ from 'jquery' ,那麼可以在main.js中引入一次,然後就可以直接在別的頁面中使用$ 變數了
對於Element UI或loadsh這樣的項目,一次引入的話,檔案會很大,對於一些使用不到的模組,可以按需引入,例如:
import { debounce } from 'lodash'
import { throttle } from 'lodash'
// 改成如下写法
import debounce from 'lodash/debounce'
import throttle from 'lodash/throttle'優化文件大小還有很多方法,例如使用Gzip壓縮文件,使用UglifyJS壓縮程式碼等等。
相關推薦:
js如何匯出以及匯入excel? js導入導出excel的方法(純程式碼)
##Vue中響應式資料的簡單介紹(圖文)#
以上是Vue專案中檔案大小的最佳化方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




